사진 용량 줄이는 방법 (tinypng, 화질 깨짐 없는 쉬운 방법)
사진 용량 줄이는 방법
화질 깨짐 없는 쉬운 방법
개인 도메인을 운영하거나, 티스토리와 같은 블로그를 운영하는 분이라면 사진, 게시물의 용량에 많이 신경 쓰게 됩니다.
게시물의 용량에 가장 크게 영향을 주는 것은 사진인데, 사진이 많거나 용량이 높은 사진이 있으면 페이지 로딩 속도가 저하되고 이는 유입자의 이탈로 이어집니다. 또한 개인 도메인을 운영하시는 분은 용량의 한계와 비용이 소요되기 때문에 특히나 관리가 필요합니다.
이전에 사진 해상도 낮추는 방법을 공유드렸는데, 이번에는 더 쉽고 빠르게 할 수 있는 방법입니다.
삽입하는 사진 자료의 퀄리티는 포기할 수 없는데, 용량은 줄여야만 할 때 해결 방법 시작합니다.

목차
- tinypng 사이트 소개
- tinypng 이용방법
- 맺음말
tinypng 사이트 소개
제가 블로그를 운영하면서 기본으로 사용하는 사이트로, 간편하고 쉬워서 즐겨찾기 해두고 사용하고 있습니다. 프로그램을 다운로드할 필요 없이, web상에서 할 수 있다는 점이 큰 장점이에요👏🏻
- 대상 확장자: PNG, JPEG
- 한번에 20개의 파일 압축
- 각 이미지 용량은 5MB까지
- 압축된 정도를 % 와 그래프로 확인 가능
사용하려면 먼저 결과가 괜찮은지부터 확인해야겠죠? 원본 이미지와 압축한 이미지 결과물 보여드립니다.
(왼쪽) 원본 이미지 / (오른쪽) 압축 이미지


카타르 월드컵에서 한국인이 개막 무대 공연을 했는데, 그 주인공 BTS 정국 사진입니다. 남다른 음색과 춤 선에 덕통 사고로 입덕 하게 되었어요.😆 다른 나라 개최 월드컵에 한국인의 개회 무대라니 국뽕이 차오르네요💕
아 다시 본론으로 돌아오면, 원본과 압축한 이미지의 퀄리티 차이가 없습니다.! ㅎㅎ

용량을 확인해보면, 압축 전 67KB 압축 후 47KB로 원본 용량의 30%인 20KB가 절감되었는데도 사진의 화질이 동일합니다:) 그러면 tinypng 사이트 사용해야겠죠? 사진 용량 압축 방법 아래로 따라오세요~
tinypng 사이트 이용방법
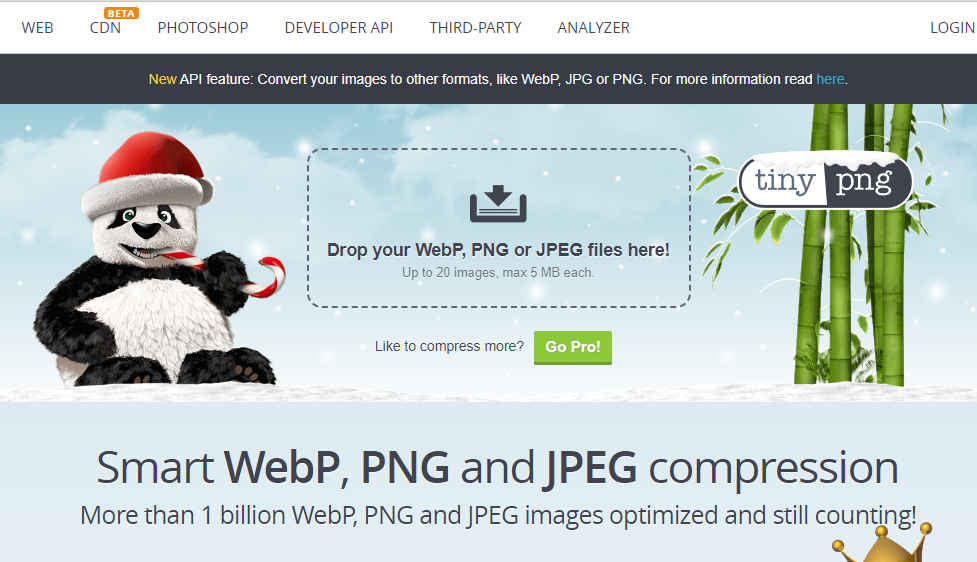
1. 아래의 링크로 tinypng 사이트에 접속합니다.
tinypng 홈페이지

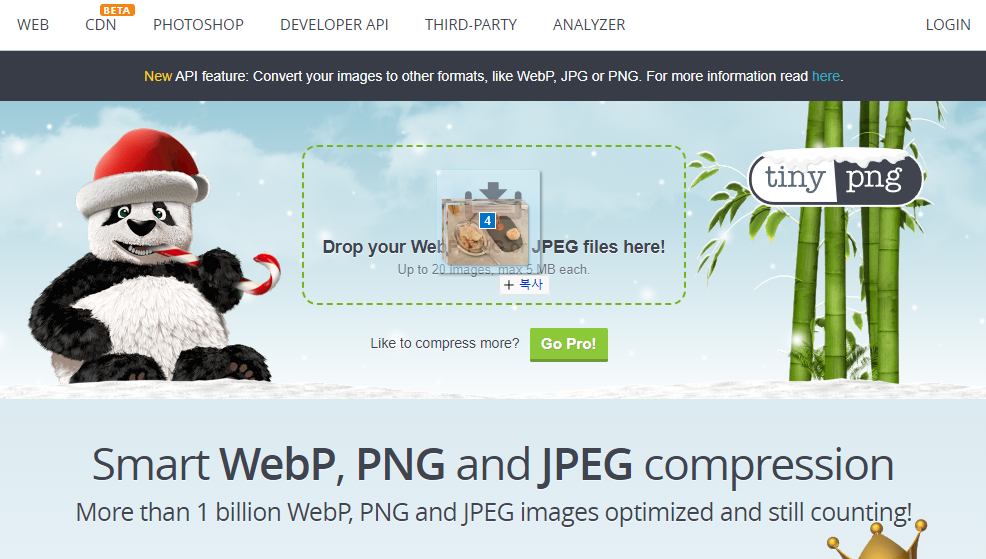
2. 가운데 네모 박스에 원하는 사진들을 한꺼번에 드래그해서 넣어줍니다. (최대 20개) 그러면 자동으로 사진 압축 진행 후 완료됩니다.
tinypng 사이트에 사진 한꺼번에 드래그

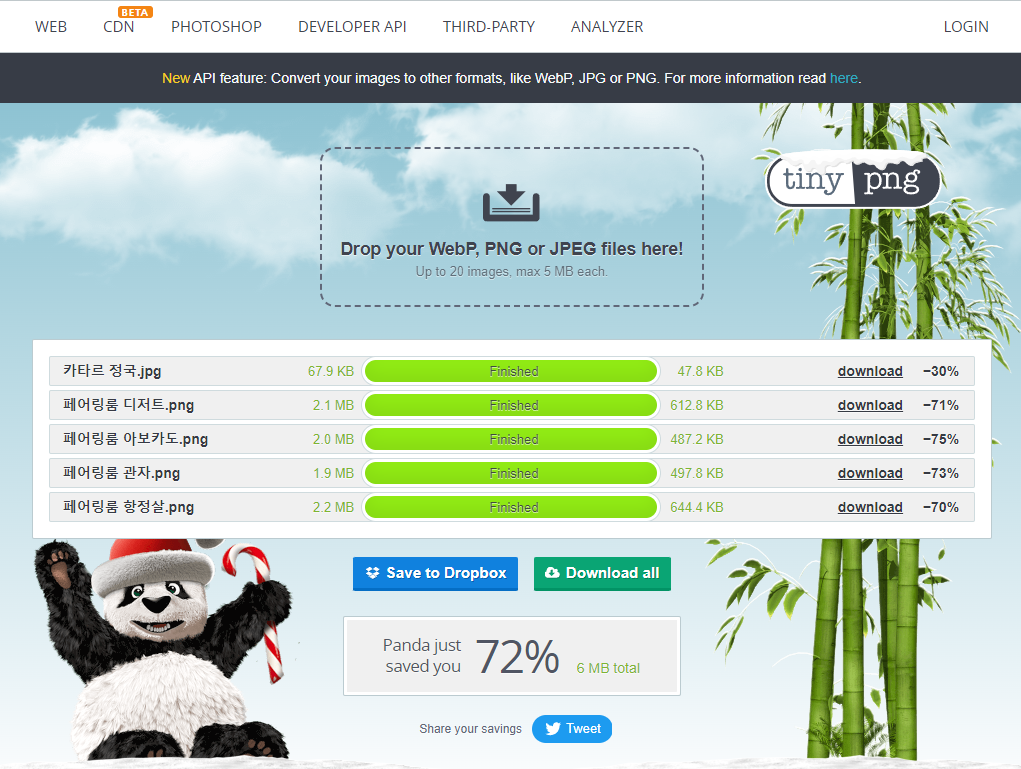
자동 사진 압축 진행 및 완료됨

3. 얼마나 압축되었는지 확인하고 Download all 버튼을 클릭해 사진을 다운로드하고 사용해주세요:)
맺음말
블로그를 운영하는 분이라면 퀄리티 높은 사진을 첨부하면서도 용량이 낮은 사진을 사용해야 하기 때문에, 장기적으로 봤을 때 무조건 신경 써야 하는 사진 용량 줄이는 방법을 공유드렸습니다.
페이지 로딩 속도의 개선은 유입자 이탈을 막고, 해당 포스팅의 완성도를 높여 글의 노출에도 영향을 주기 때문에 사진 용량 낮추기는 꼭 해야 하는 부분이에요.
이번 포스팅에서는 사진의 용량을 줄이는 초간단한 방법에 대해 공유드렸고, 다음 포스팅에서는 무료로 사진 수정과 크기 변경 등까지도 한꺼번에 할 수 있는 방법 공유드리겠습니다.😀