티스토리 본문 내 원하는 위치로 이동하기
HTML 수정으로 간단하게 링크 만들기

글을 쓰다 보면, 어떤 문구와 이에 대한 설명 부분이 위치적으로 페이지가 떨어져 있는 경우가 있습니다. 티스토리 블로그 자체적인 기능은 없기 때문에 별도의 조치가 필요해요.
본문 내의 목차, 이미지, 단어 등을 클릭하면 바로 그곳으로 이동해서 확인할 수 있도록 만드는 간단한 방법 공유해드립니다. 코딩처럼 어려운 걸 몰라도 누구나 쉽게 할 수 있으니 잘 따라와 주세요^^
목차
1. 티스토리 본문 내 위치 이동 결과 확인
3. 링크 특유의 밑줄과 글씨 색 안 나타나게 하는 팁
티스토리 본문 내 위치 이동 결과 확인
티스토리에서 이 기능을 제 글로 처음 보는 분들도 계실 것 같아서 어떤 건지 먼저 보여드릴게요.
여기를 클릭해보세요💖
(포스팅 가장 하단으로 이동)
클릭해서 다녀오셨나요? 그럼 여러분의 티스토리에도 적용할 수 있게 아래로 따라오세요~ FOLLOW ME~

티스토리 본문 내 위치 이동 링크 만드는 방법
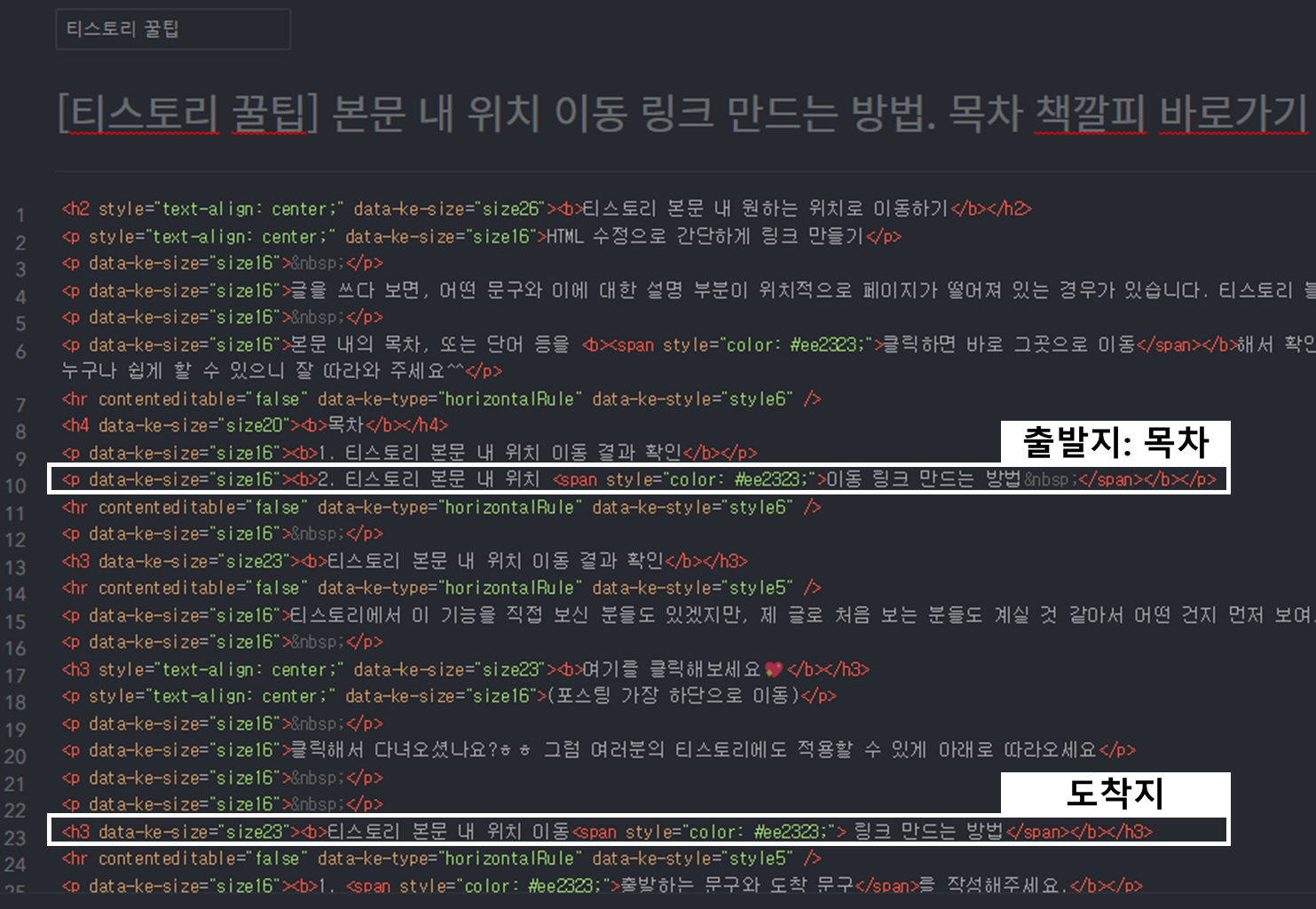
1. 출발하는 문구와 도착 문구를 작성해주세요.
저는 상단의 목차 리스트와 본문 내 목차로 이동하는 링크로 만들어볼게요
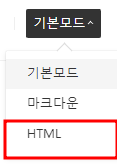
2. 티스토리 글쓰기 화면에서 > HTML 모드로 전환합니다.

3. HTML 모드에서 출발 문구와 도착 문구를 확인해주세요

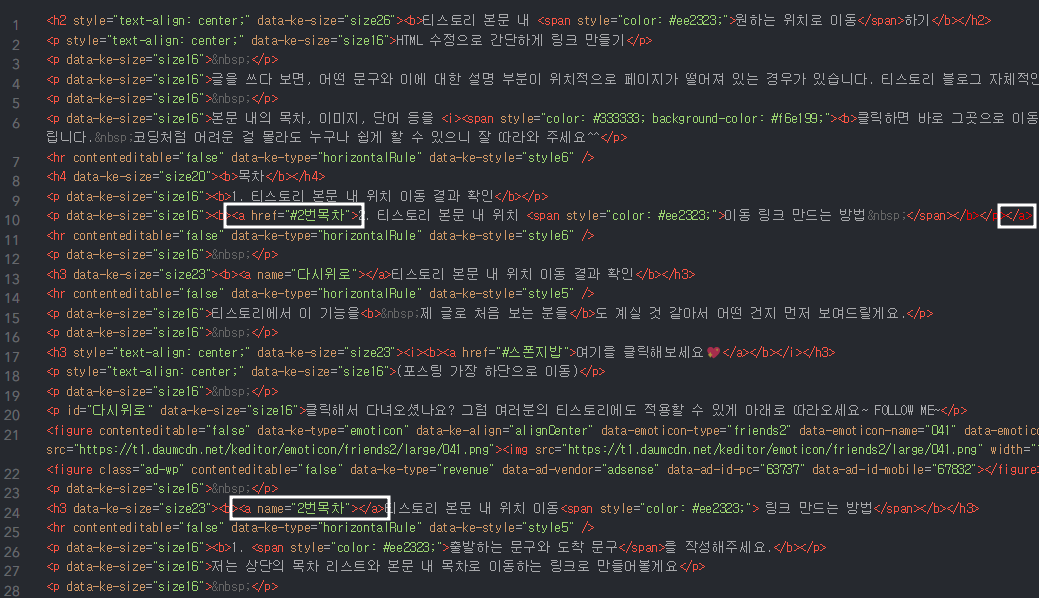
4. 사용할 코드는 아래와 같습니다. 해당하는 위치에 코드를 넣어주세요
출발지 코드 <a href="#별명"> 문구 </a>
도착지 코드 <a name="별명"></a>
※ 출발지 코드는 문구의 양 옆에 넣고, 도착지 코드는 도착하는 곳의 맨 앞에 한꺼번에 넣어주세요
※별명: 나만 아는 해당 책갈피의 명칭을 국문 또는 영문으로 기재해요
※문구: 본문에 기재한 내가 쓴 글을 뜻해요
이제 코드를 해당 위치에 잘 넣어주기만 하면 돼요. 앞서 표시해둔 위치를 출발지/ 도착지로 하고 코드를 삽입하겠습니다.

티스토리가 똑똑해서 이 정도 코드 삽입하면 적절한 위치로 코드가 스스로 이동해서 변경되더라고요ㅎㅎ
5. 다시 기본 모드로 돌아와서 글을 저장해줍니다.
티스토리 본문 내 이동 링크 생성 끝!

※ 적용 범위 ※
- PC, 모바일 모두 가능
- 단, 티스토리 앱에서는 미작동
이건 앱 기능으로 인한 문제기 때문에 티스토리 앱 개선이 필요해요 아쉽다🥲
링크 특유의 밑줄과 글씨 색 안 나타나게 하는 팁
링크에 밑줄이 안 생기게 하려면 <a> 태그에 style="text-decoration:none" 문구를 삽입해주시면 됩니다.
출발지 코드 <a href="#별명" style="text-decoration:none"> 문구 </a>
이동 가능한 링크가 눈에 띄게 표시돼야 글을 읽는 사람이 알고 클릭할 수 있다고 생각해서, 개인적으로는 밑줄과 색상이 눈에 보이는 게 좋아요^^

원래 위치로 다시 올라가기
(링크 확인용 스폰지밥)
티스토리 글에 포인트를 줄 수 있는 꿀팁 잘 보셨나요?
글을 쓰면서 이런 기능이 있었으면 좋겠다고 생각했는데 실제로 있는 건 이제야 알았네요 하핳
티스토리 블로그 글 본문 내 이동 링크 만들어서 독자들을 편하게 하면 재방문율이 높아지지 않을까 기대해봅니다❤️
'티스토리 꿀팁' 카테고리의 다른 글
| [티스토리 표 꾸미기] 테이블 가운데 정렬 방법 (난이도 하) (2) | 2022.10.09 |
|---|---|
| [티스토리 오류] 티스토리 붙여넣기 및 이미지 업로드 중입니다. 오류 해결방법 (0) | 2022.10.06 |
| 티스토리 데이블 광고 연동 후 필수 태그 삽입하기 articlebody (3) | 2022.08.22 |
| 네이버 블로그 글자수 세기 (자바스크립트로 클릭 한번에!) (11) | 2022.05.27 |
| 티스토리 블로그 글자수 세기 (크롬 확장 프로그램, 클릭 한번에 확인 가능) (5) | 2022.05.24 |




댓글