티스토리 주소 뒤 #gsc.tab=0 제거 방법
URL 깔끔하게 노출하기

난이도 ★☆☆☆☆
티스토리를 운영하면서 이것 저것 설정을 시도하고, 광고 종류와 위치들도 움직이면서 최적의 상태를 만들기 위해 노력하고 있는데요, 생각하지 못한 결과가 생기기도 합니다.
제 도메인은 숫자로 표시되도록 설정해뒀는데 언젠가부터 URL 뒤에 #gsc.tab=0 가 붙어서 표시되었습니다. 문제가 없다면 상관없는데, 문제가 있는 건지도 모르겠어서 심장이 두근거리더라고요😯
그래서 갑자기 생긴 이유와 제거 방법 확인하고, 문제가 없다면 미관상 눈에 안보였으면 좋겠어서 제거하려고 합니다.
gsc코드가 붙은 지니의 오늘 URL

목차
1. 티스토리 도메인 뒤 #gsc.tab=0 붙는 이유
2. 티스토리 URL #gsc.tab=0 제거 방법
3. 총평
티스토리 도메인 뒤 #gsc.tab=0 붙는 이유
👉🏻애드센스 검색엔진 광고를 추가한 경우

구글 검색엔진을 티스토리에 추가할 때, 기본 설정 시 추가 코드가 붙게 되는 것입니다. 문제가 있는 것이 아니고 검색 엔진 추가의 기본 설정이기 때문에 그냥 둬도 전혀 상관없습니다.
하지만 저처럼 깔끔함을 원하시는 분들이라면 따라오세요!
티스토리 URL #gsc.tab=0 제거 방법
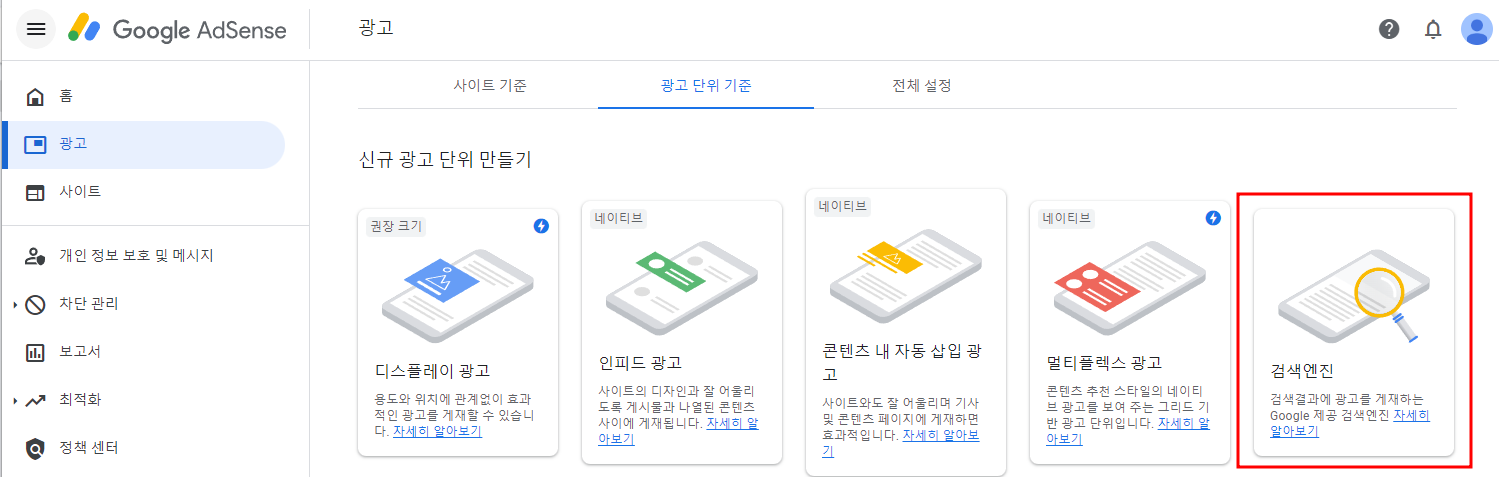
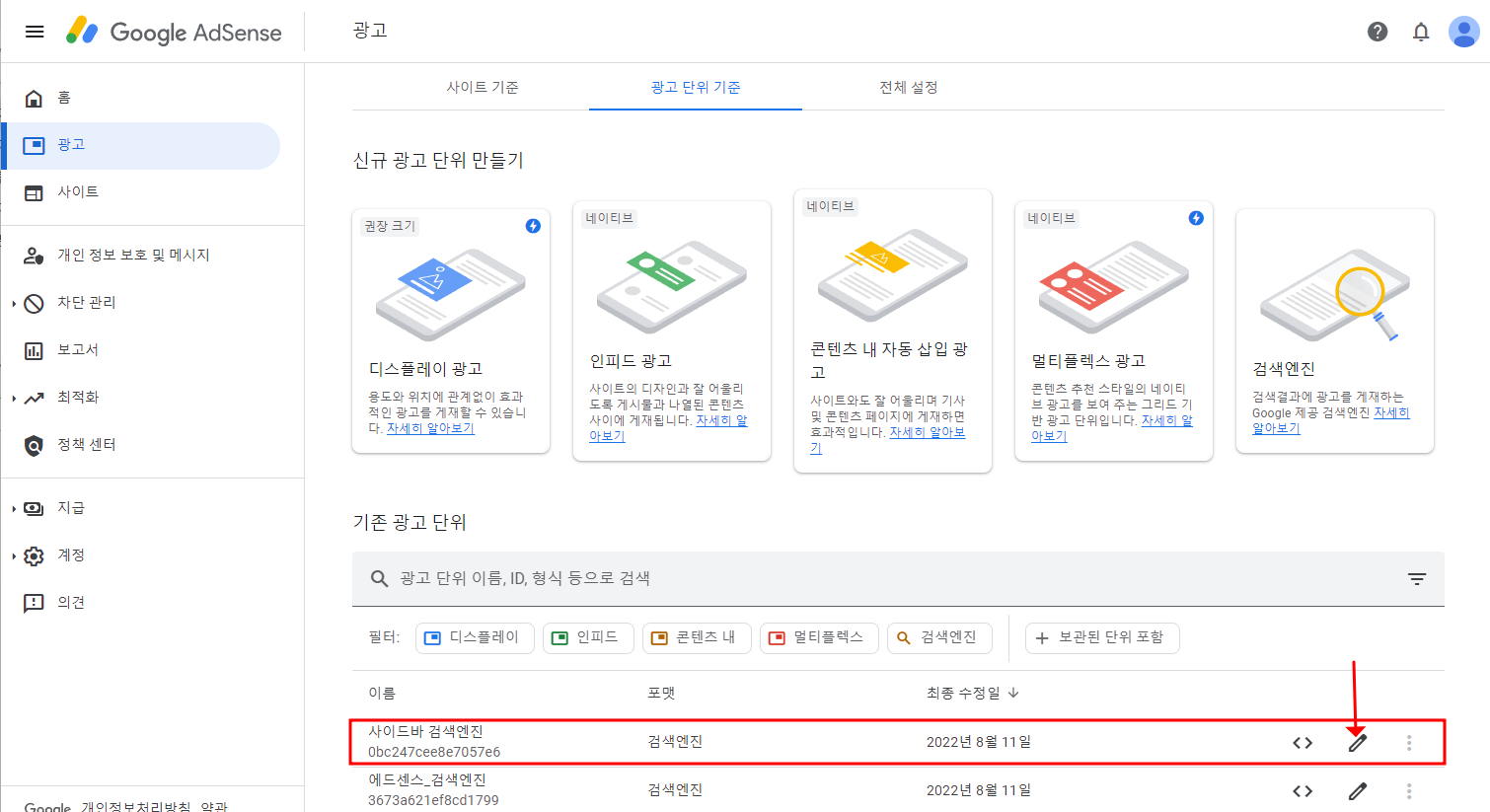
1. 구글 애드센스 로그인 후, 광고 탭에서 내가 추가한 검색엔진을 확인합니다. 연필 모양의 수정 버튼을 눌러줍니다.

2. 삽입한 검색엔진 광고 설정을 수정합니다.
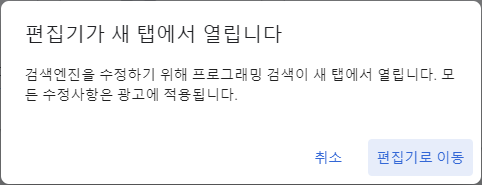
2-1) 수정 버튼> 편집기로 이동 클릭

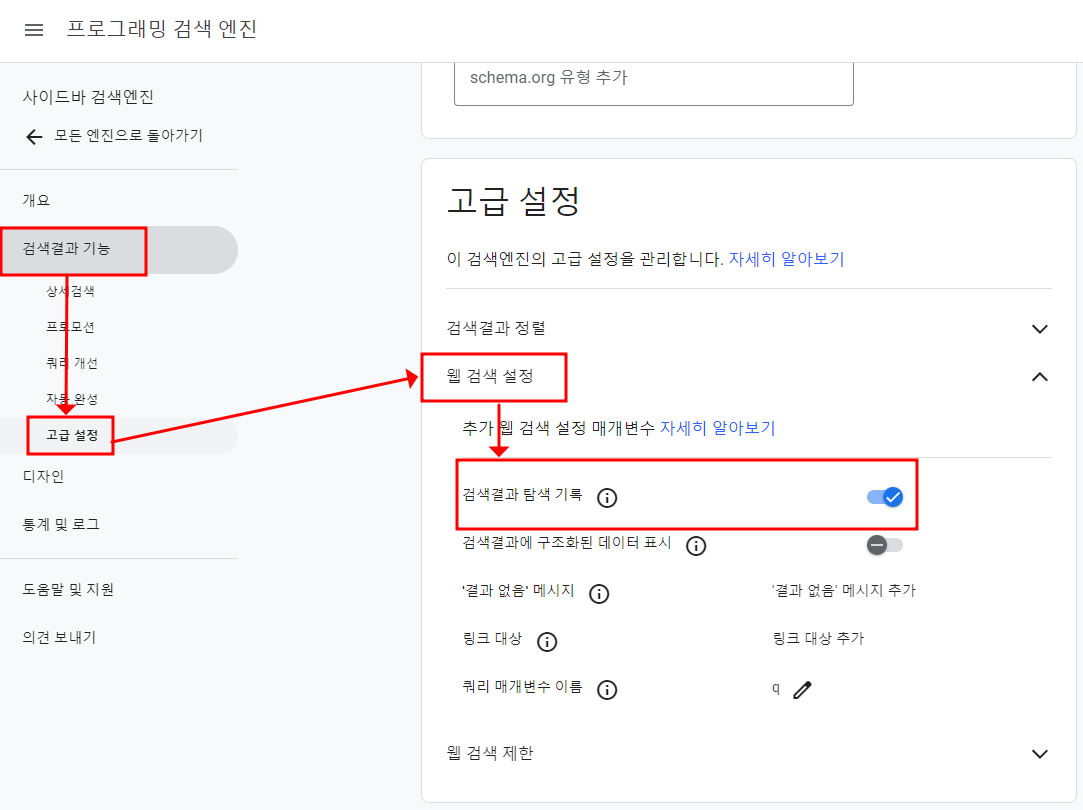
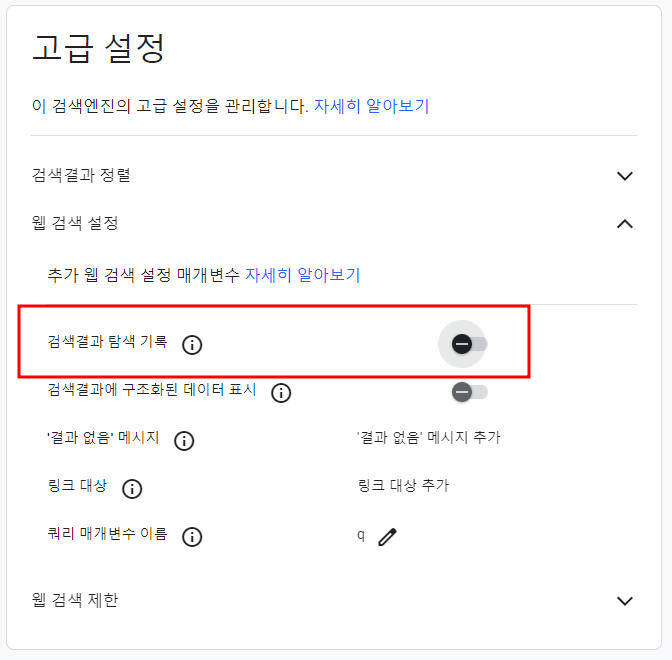
2-2) 검색결과 기능> 고급 설정> 웹 검색 설정> 검색결과 탐색 기록 끄기 OFF

2-3) 검색결과 탐색 기록 끄기 버튼을 누르면 설정이 자동 저장됩니다.

설정 완료!!

설정이 자동으로 저장되기 때문에 애드센스를 끄고 내 티스토리를 새로고침 해주면, URL 뒤 gsc 코드가 사라진 것을 확인할 수 있습니다.
#gsc.tab=0 삭제된 URL

※혹시 아직 gsc코드가 그대로이거나, 다른 코드가 뜨는 분들 계신가요?
그렇다면, 내가 삽입한 검색엔진이 또 있다는 것입니다. 검색엔진을 찾아서 동일하게 작업해주면 깔끔한 URL을 만들 수 있습니다.
총평
검색엔진을 추가하고 변경해도 이런 상황이 없었는데, 최근에 갑자기 생겨서 영문을 몰랐어요. 신경이 쓰였는데 해결해서 개운하네요ㅎㅎ
포스팅을 따라 작업하면 되는 난이도가 아주 쉬운 방법이니까, 저처럼 신경 쓰이는 분들 계시다면 쉽게 작업해서 gsc 코드를 URL에서 제거하고 깔끔한 URL 만들어주세요😄
요즘 간단한 HTML 수정을 통해 티스토리 가독성 높이는 방법에 관심이 많아, 포스팅을 많이 하고 있어요. 관심 있는 분들은 참고하셔서 저랑 같이 티스토리 예쁘게 만들어요^^
[티스토리 꿀팁] - [티스토리 표 꾸미기] 테이블 가운데 정렬 방법 (난이도 하)
'티스토리 꿀팁' 카테고리의 다른 글
| 티스토리 로딩 화면 이미지 설정하기 (이탈률 감소에 도움) (1) | 2022.10.29 |
|---|---|
| 티스토리 네이버 최적화: 네이버서치어드바이저 사이트 간단체크 (1) | 2022.10.28 |
| [티스토리 꿀팁] 티스토리 표 테이블 스크롤 만드는 방법 (PC/ 모바일 모두 가능) (5) | 2022.10.10 |
| [티스토리 표 꾸미기] 테이블 가운데 정렬 방법 (난이도 하) (1) | 2022.10.09 |
| [티스토리 오류] 티스토리 붙여넣기 및 이미지 업로드 중입니다. 오류 해결방법 (0) | 2022.10.06 |




댓글