티스토리 북클럽 스킨 썸네일 제목 전체 표시 방법
정확한 제목 표시로 시선 집중
난이도 ★☆☆☆☆

티스토리 북클럽 스킨은 시각적으로 편하고 커스터마이징 하기 좋아서 가장 인기가 많은 스킨인데요, 저도 사용하면서 테이블 스크롤 기능, 로딩 화면 이미지 설정 등 이런저런 부분들을 제 스타일대로 바꿔서 사용하고 있습니다.🙂
그러던 중 기본 기능을 사용하면 티스토리 메인화면에서 글 제목이 '...'으로 잘려서, 어떤 글인지 명확하게 알 수 없다는 생각이 들었습니다. 그래서 공유드리는 글 제목 전체 표시 방법입니다.
목차
- 티스토리 북클럽 스킨 CSS 수정 방법
- CSS 수정 결과, 적용 범위
- 맺음말
티스토리 북클럽 스킨 CSS 수정 방법
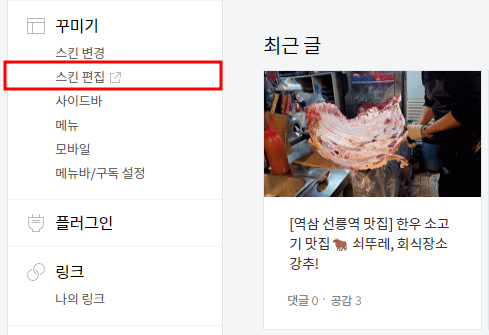
1. 티스토리 관리자 페이지> 꾸미기> 스킨편집 클릭

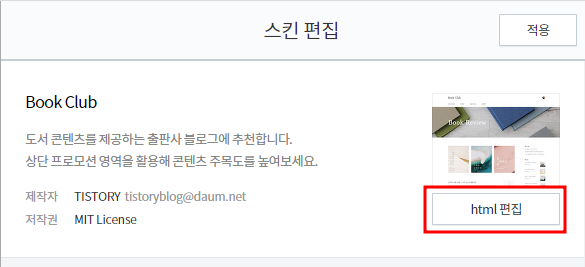
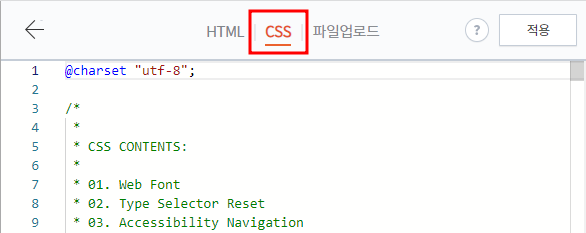
2. 스킨 편집 화면에서 html 편집> CSS 클릭


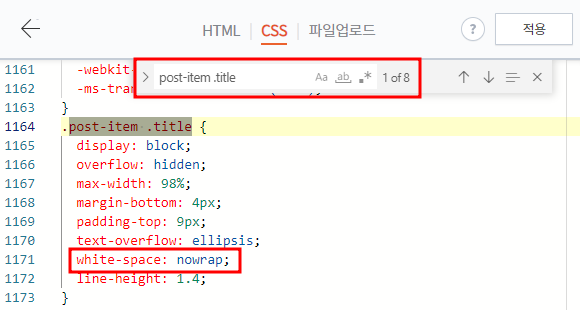
3. Ctrl + F를 누르고 아래의 문구를 검색합니다.
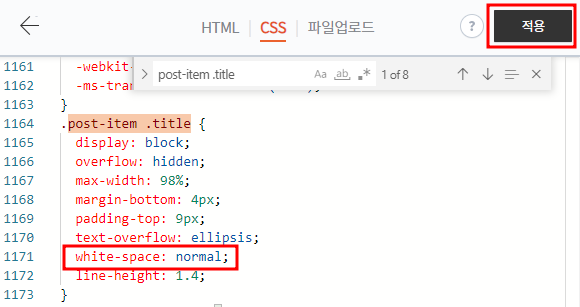
post-item .title

검색하면 총 8개가 있다고 표시되는데, 그중에서 딱 한 부분 < white-space: nowrap; >이 부분만 수정합니다. 보통 첫 부분에 검색되어 나타날 것입니다.
4. 아래와 같이 수정해 주세요.> 적용 클릭
기존: white-space: nowrap;
변경: white-space: normal;

적용 완료!

CSS 수정 결과, 적용 범위
✅위와 같이 설정해 두면, PC와 모바일 기기에 동시에 적용됩니다.
✅ PC화면 적용 결과
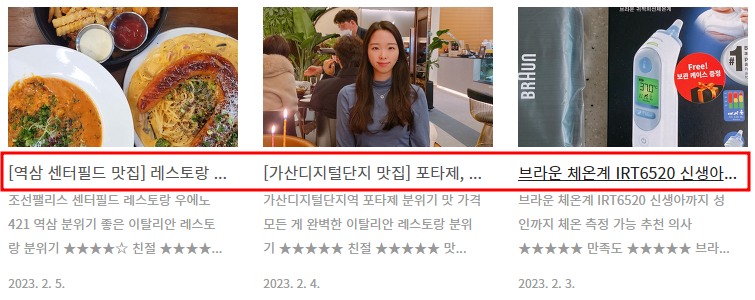
- 기존: 티스토리 북스킨 기본 기능으로, 제목이 사진 길이보다 길면 ...으로 줄여지며 제목이 끝까지 표시되지 않습니다.



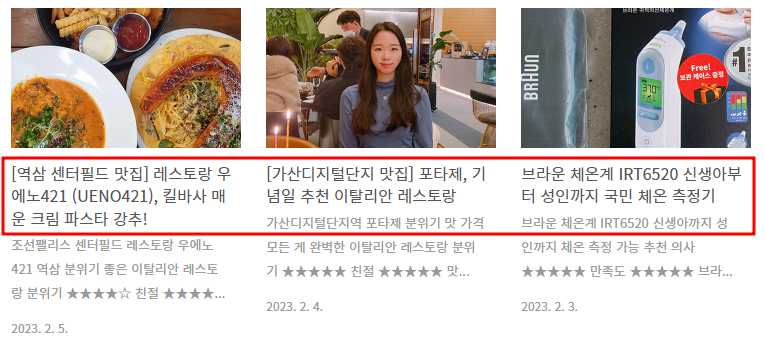
- 변경 후: 작성한 제목 전체가 표시되도록 변경 완료되었습니다.
홈 화면에서 썸네일도 중요하지만, 글의 전체 내용을 함축하고 있는 제목이 정말 중요합니다. 확실히 변경 후에 어떤 글인지 파악하기 더 쉽지 않나요?👏🏻
맺음말
간단한 방법으로 내 티스토리 글 제목이 전체 표시 되도록 하는 방법을 공유드렸습니다.
블로그 수입이 증가하려면 유입자들의 체류시간이 길어져 이탈률이 낮아야 하는데, 제목이 직관적으로 보이지 않는 불편함이 있다면 이탈이 일어나기 쉽습니다.
어떤 글인지 알기 위해서 하나하나 클릭해서 들어가 봐야 하는 수고로움이 생기기 때문에, 그냥 검색창에 검색하는 게 더 편하겠다는 생각이 빠르게 찾아오기 때문이에요.
함께 티스토리 CSS 수정하고 유입자가 편한 블로그 만들어 봐요.😊
+ 티스토리 꿀팁 공유해요!
- 티스토리 표 가운데 정렬 방법
- 티스토리 글자 수 세기 쉽게 하는 방법
- 티스토리 본문 내 이동 링크 생성 방법
'티스토리 꿀팁' 카테고리의 다른 글
| 직장인 티스토리, 애드센스 종합소득세 신고 금액 계산 (1) | 2023.05.18 |
|---|---|
| 에디터가 정상적으로 실행되지 않았습니다. 크롬 티스토리 글쓰기 에러 해결 방법 (1) | 2023.05.14 |
| 티스토리 카카오 애드핏 광고 수익 신청 방법 (12) | 2022.12.07 |
| 티스토리 데이블 광고 수익 신청 방법 공유 (자동 정산) (2) | 2022.11.27 |
| 티스토리 로딩 화면 이미지 설정하기 (이탈률 감소에 도움) (1) | 2022.10.29 |




댓글