티스토리 꿀팁
카카오 애드핏 목록 치환자 추가하기
기존 티스토리에서는 구글 애드센스를 통한 광고 수익이 주 수익이었는데요,
카카오 애드핏 광고를 통한 수입 창출이 가능해졌습니다.

그리고!
관리자 페이지에서 버튼하나로 손쉽게
구글 애드센스 연동/ 카카오 애드핏 연동 가능해졌습니다
카카오 애드핏과 구글 애드센스는 매체 심사 승인되면, 글의 어떤 부분에 광고를 송출할지 영역을 설정하는데,

목록 상단 치환자/ 목록 하단 치환자 소스가 추가되어야만, 목록 상하단에 광고 송출이 가능합니다.
저는 치환자 소스 추가를 완료 했기 때문에 광고 설정이 되어 있는데,
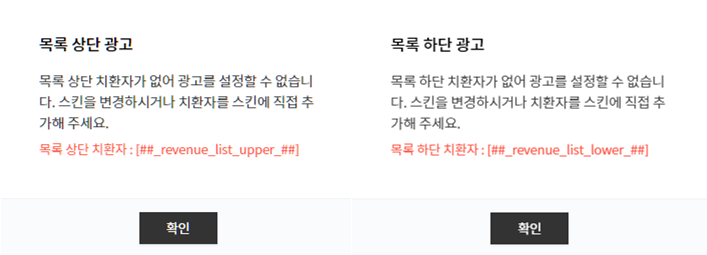
설정을 안하신 분들은 아래와 같은 팝업창이 뜨면서 광고 설정이 불가능합니다.

치환자 소스를 추가하기 위해서는 HTML 편집이 필요한데
HTML은 잘못 건드렸다간 소중한 티스토리가 망가질 위험이 크기때문에ㅠㅠ
조심해서 저랑 같이 치환자 소스 추가해봐요!
1. 관리자 페이지에서 스킨편집 탭으로 접속합니다.

2. 오른쪽 상단의 HTML 편집을 눌러주세요

3. 먼저 목록 상단 치환자 소스를 삽입할꺼에요
Ctrl + F 누르고 아래 소스를 입력 후 엔터를 눌러요
<s_list>

찾은 소스 아래에, 팝업창에 떴던 목록 상단 치환자를 넣어주세요

저는 치환자 위에 제목을 넣어줬는데요,
저 양식대로 하면 소스에 영향을 주지 않는 단순 제목 삽입이기 때문에
추후에 해당 치환자를 찾을 때 편하기 위해서 삽입했습니다.
만일에 대비해서 여러분도 제목 삽입하시는 걸 추천드려요!
<!--목록 상단 광고--!>
4. 다음으로 목록 하단 치환자 소스를 삽입해볼께요
Ctrl + F 누르고 아래 소스를 입력 후 엔터를 눌러요
</s_paging>

찾은 소스 아래에, 팝업창에 떴던 목록 하단 치환자를 넣어주세요

여기서도 마찬가지로 저는 제목을 삽입해줬습니다.
<!--목록 하단 광고--!>
※소스는 정말 길고 복잡하고 비슷한 단어가 많기 때문에, 정확하게 찾은 후에 소스를 찾아주셔야 해요※
잘 따라 오셨나요?
그럼 이제 다하신거에요ㅎㅎ
5. 삽입한 소스 확정을 위해 "적용" 눌러주세요

목록 상단, 하단 치환자 추가 완료!

5. 다시 수익> 애드핏관리 또는 애드센스관리> 광고설정 으로 가서
목록 상단과 목록 하단의 버튼을 눌러 광고를 활성화시켜주고, "변경사항 저장" 클릭

목록 상단, 하단 광고 설정 완료

광고가 어떤 위치에 삽입되는지 어떻게 송출되는지 궁금하시다면
미리보기 버튼을 눌러 확인하실 수 있습니다ㅎㅎ
광고 설정하는데에 도움이 됐으면 좋겠어요😊
카카오 애드핏 구글 애드센스 연동하고,
글의 목록 상하단에 광고 설정하시고 같이 수익 많이 많이 내봐요😍
'티스토리 꿀팁' 카테고리의 다른 글
| 구글 애드센스 수익 정산- 은행별 외화 송금 수수료 실시간 비교 (0) | 2021.09.24 |
|---|---|
| 구글 애드센스 수익 통장 추천, 은행별 수수료- 하나은행 밀리언달러통장, 수수료 없음 (0) | 2021.09.23 |
| [구글 애드센스 핀 번호🔑] 등록방법과 도착 후기🔎 feat. SC제일은행 (0) | 2020.05.24 |
| [티스토리 글쓰기✏️] 시선👀을 사로잡는 썸네일 쉽게 만들기 (2) | 2020.05.15 |
| [티스토리] 애드센스 승인 어렵지 않아요~! (리뷰 + 초보자 버전) (13) | 2020.03.17 |




댓글