
안녕하세요 지니에요^^
저는 2020.02.08 티스토리를 생성하고 현재까지 계속 티스토리를 운영하고 있는데요,
같은 주제로 다양한 블로그에서 글이 쏟아져 나오기 때문에, 제 블로그로 사람들의 방문을 이끌어 내기 위한 방법이 필요했습니다.
그 방법 중 하나는 글의 대표적인 이미지 만들기!
포스팅할 때 대표 이미지를 만들어 사람들의 시선을 사로잡고, 글의 내용을 암시하는 복선 효과까지 있는 이미지를 만드는 방법 공유해드리려고 합니다.
이런분들은 여기를 주목해주세요!
✔️ 시선을 사로잡는 썸네일을 만들고 싶으신 분
✔️ 글의 시작을 깔끔하게 이미지로 표현하고 싶은 분
먼저 결과물 부터 보여드릴께요ㅎㅎ




어떠신가요?
사실 썸네일 만드는게 어려운건 아니지만 손이 한번 더 가는 작업이라 꼭 필요할까 싶으실 수 있지만,
사람의 첫 인상이 중요한 것처럼 글의 첫 인상도 중요하기 때문에 지니는 중요한 부분이라고 생각합니다
"시작이 반이다"라는 말도 있듯이 글의 시작이 깔끔하게 좋은 인상을 준다면 방문해주신 분들이 재방문해주시겠죠?
더 멋지게 여러가지 방법으로 썸네일을 만들 수 있겠지만, 초보자 분들을 위해 가장 쉬운 방법으로 알려드릴께요
1. Power Point 준비
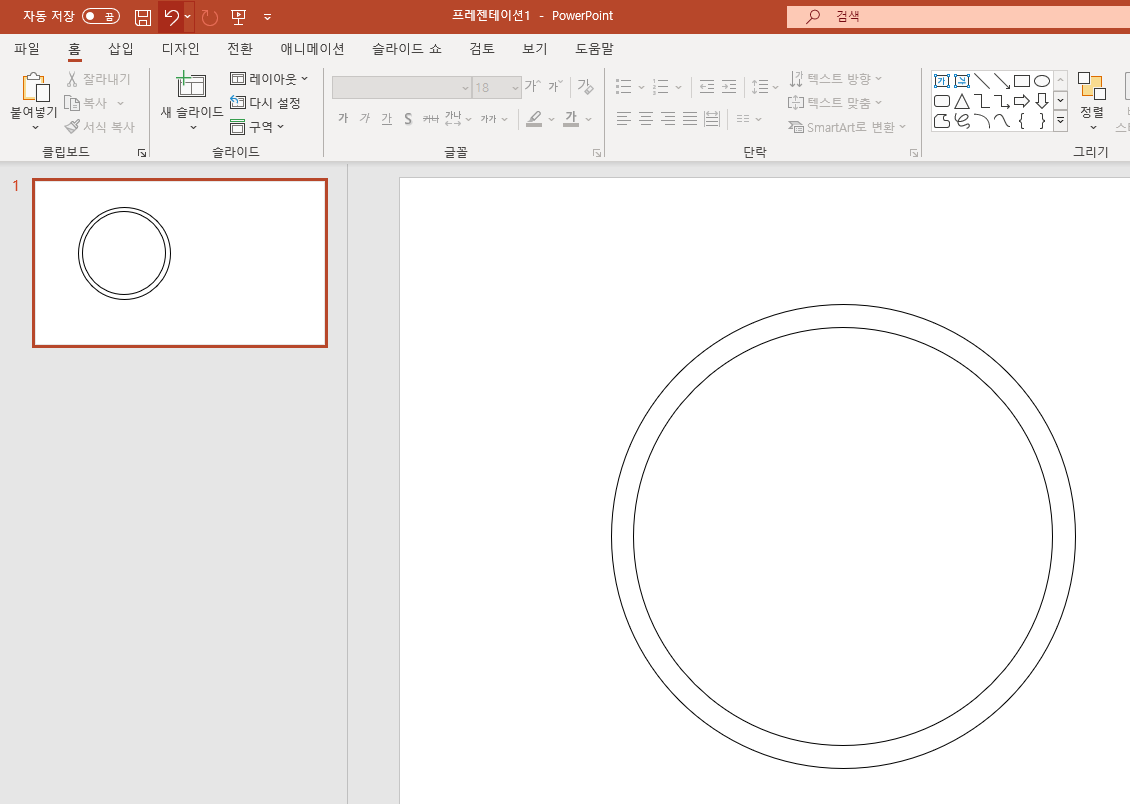
2. 원하는 크기의 원 두개 만들기
1) 삽입> 도형> 원 선택
2) 커서로 원그리기
(Ctrl + Shift) 동시에 누르고 그리면 일정한 지름의 원을 그릴 수 있어요!

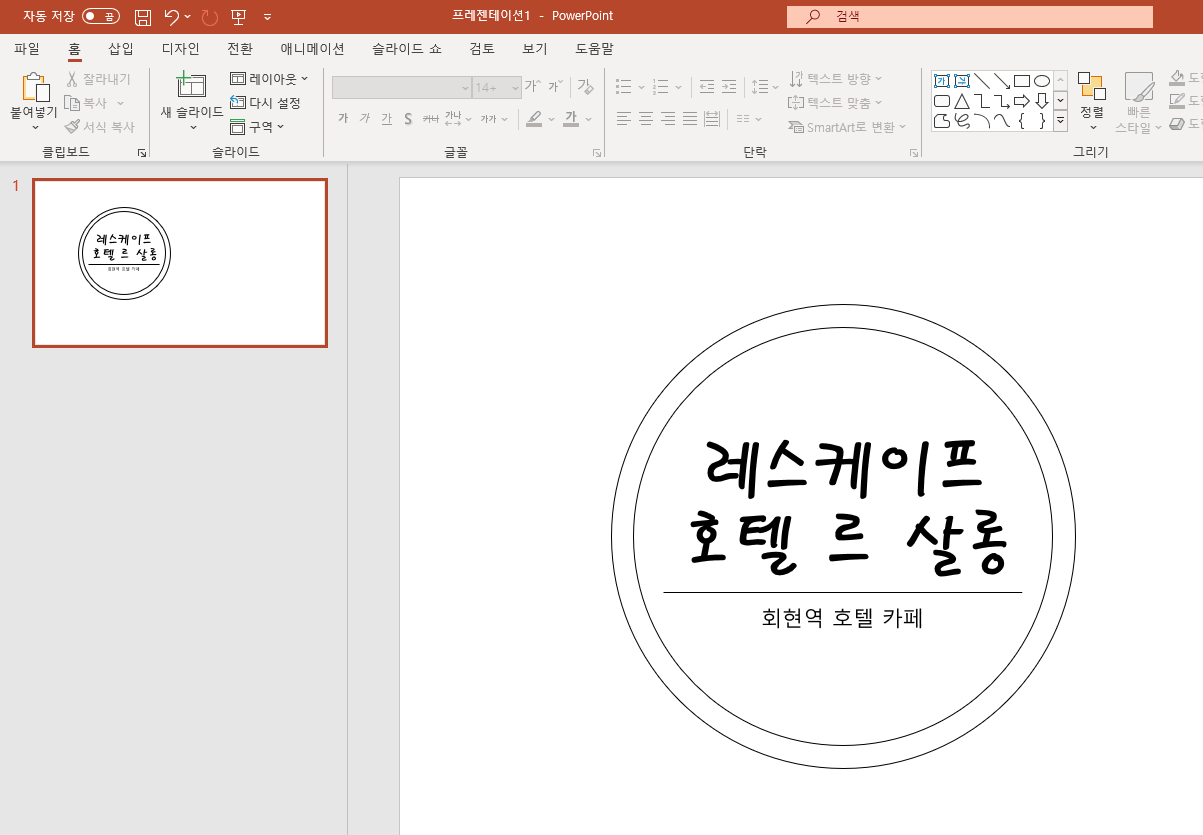
3. 제목 삽입 및 글씨체 디자인하기
삽입> WordArt> 글쓰기
저는 글의 제목은 크게 손글씨 느낌의 글씨체를 적용했고, 구분선을 삽입하고 작은 글씨로 간단한 설명을 삽입했어요

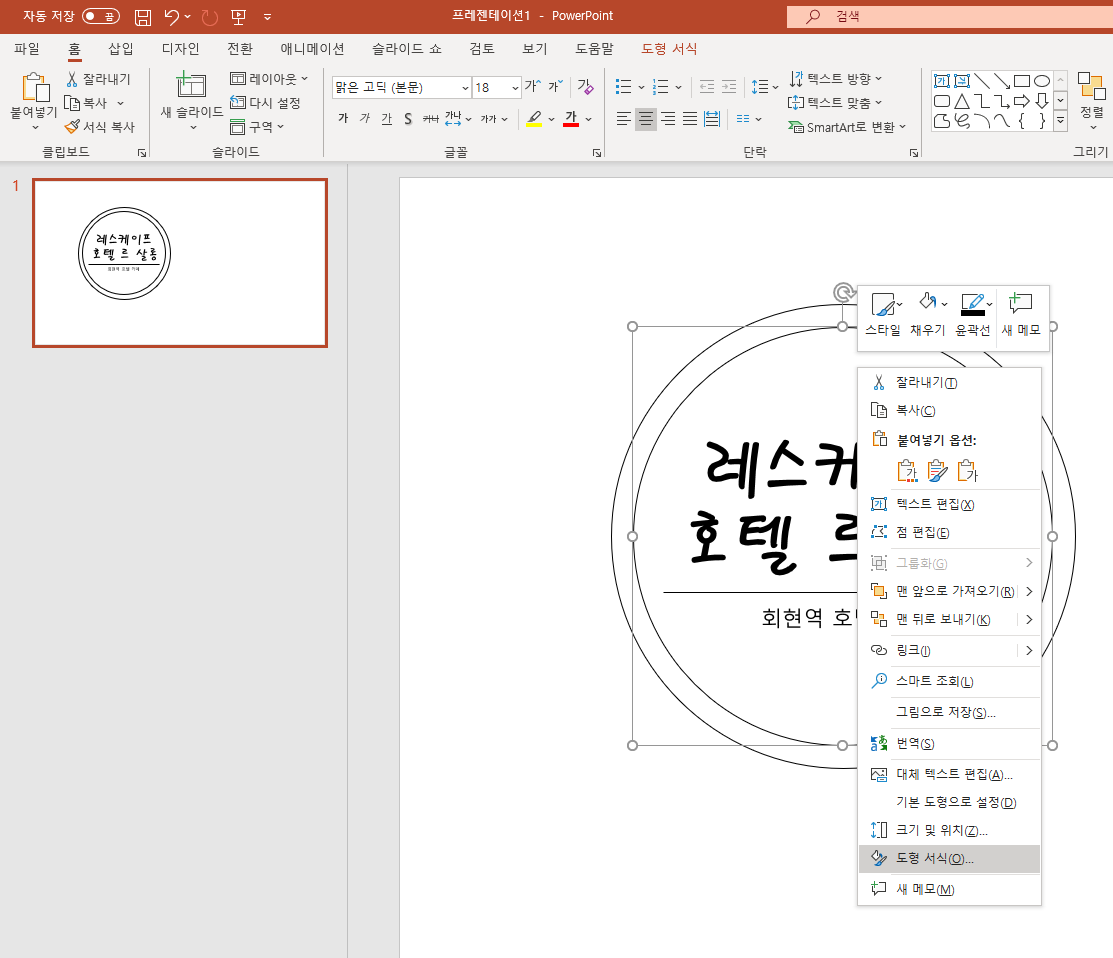
4. 배경 그림 삽입하기
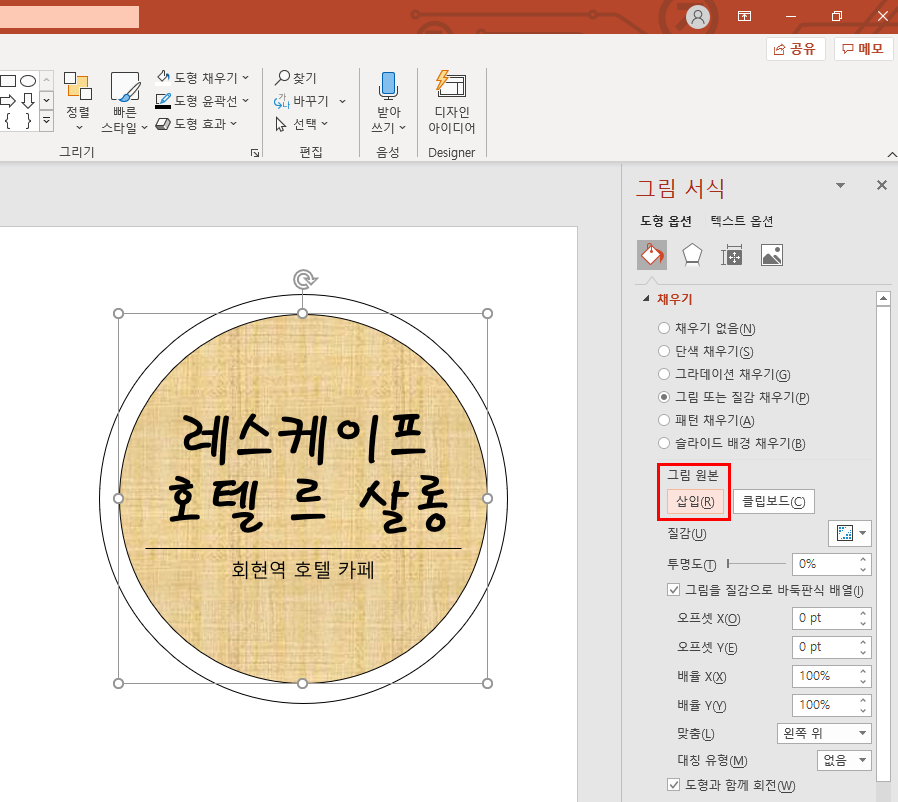
1) 안쪽 원 클릭> 도형서식> 채우기> 그림 또는 질감 채우기

2) 원하는 유형의 그림 삽입하기

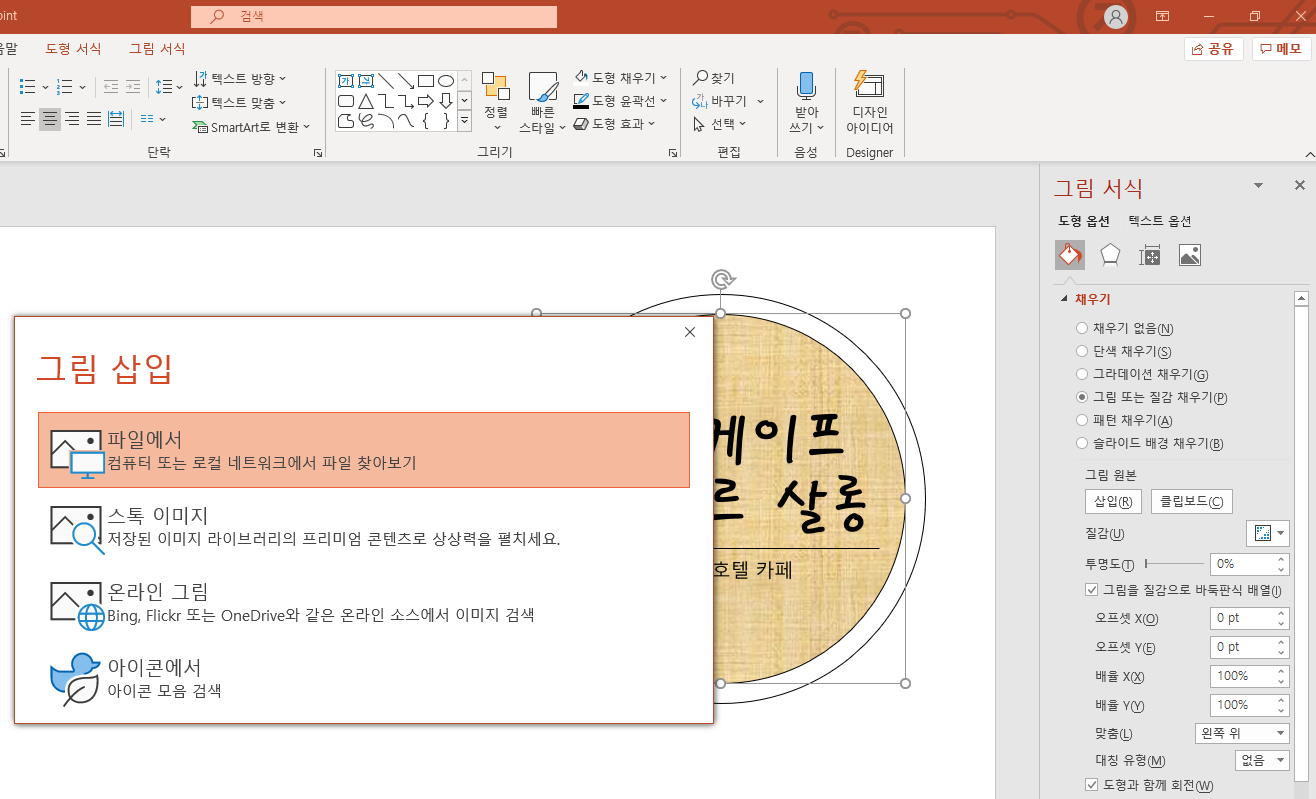
"그림 또는 질감 채우기"를 선택하시면 자동으로 기본 질감 이미지가 적용되는데,
신경쓰지 마시고 "그림 삽입"을 클릭해주세요

삽입하고 싶은 이미지 종류에 따라 클릭해주시고 이미지를 삽입해주세요
지니는 직접찍은 사진을 넣을 것이기 때문에 "파일에서"를 클릭!
5. 전체적인 이미지 디자인 하기_ 지니의 추천
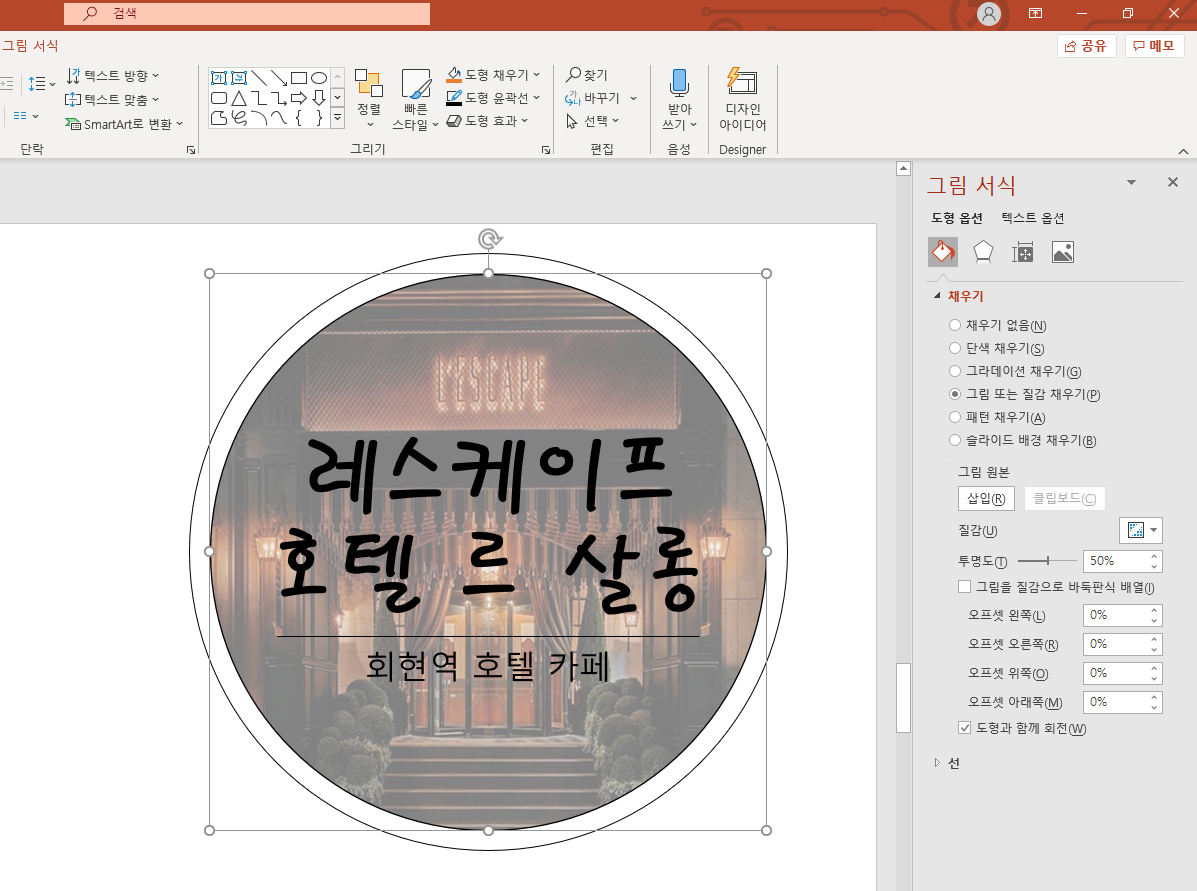
1) 투명도는 50% 정도로 조절하기
기존에 켜진 그림서식 창> 투명도> 50% 설정
배경이 흐릿해지면 감성있는 사진이 만들어지고, 글씨를 또렷하게 볼 수 있는 효과가 있어요

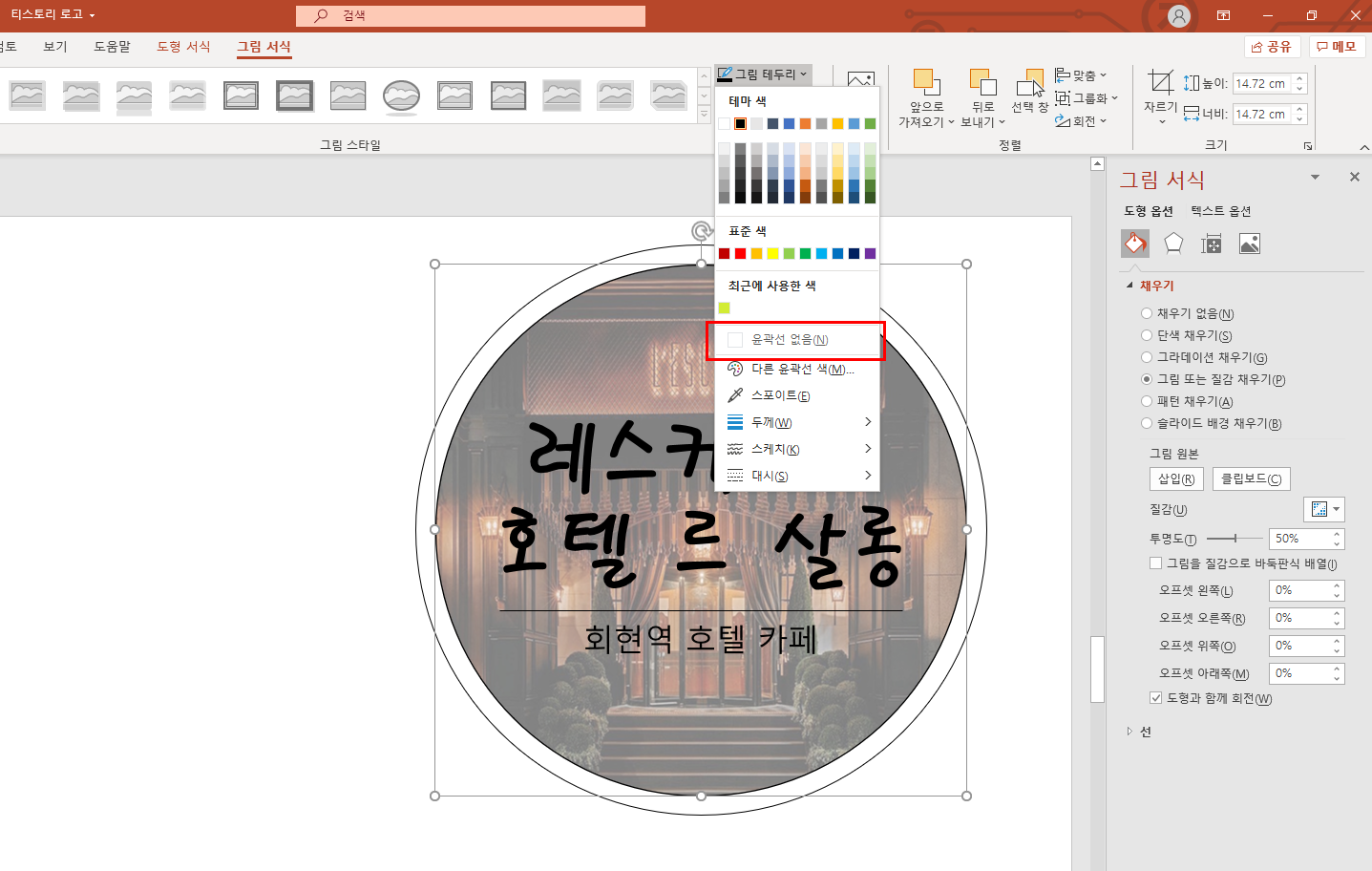
2) 이미지가 삽입된 원의 테두리 없애기
위쪽 탭 중 그림서식> 그림테두리> 윤곽선 없음
안쪽 이미지를 강조할 수 있는 바깥 원이 있기 때문에, 깔끔한 안쪽 이미지를 표현하기 위해 테두리를 없애주세요

6. 티스토리로 옮기기 위한 이미지 단위 만들기
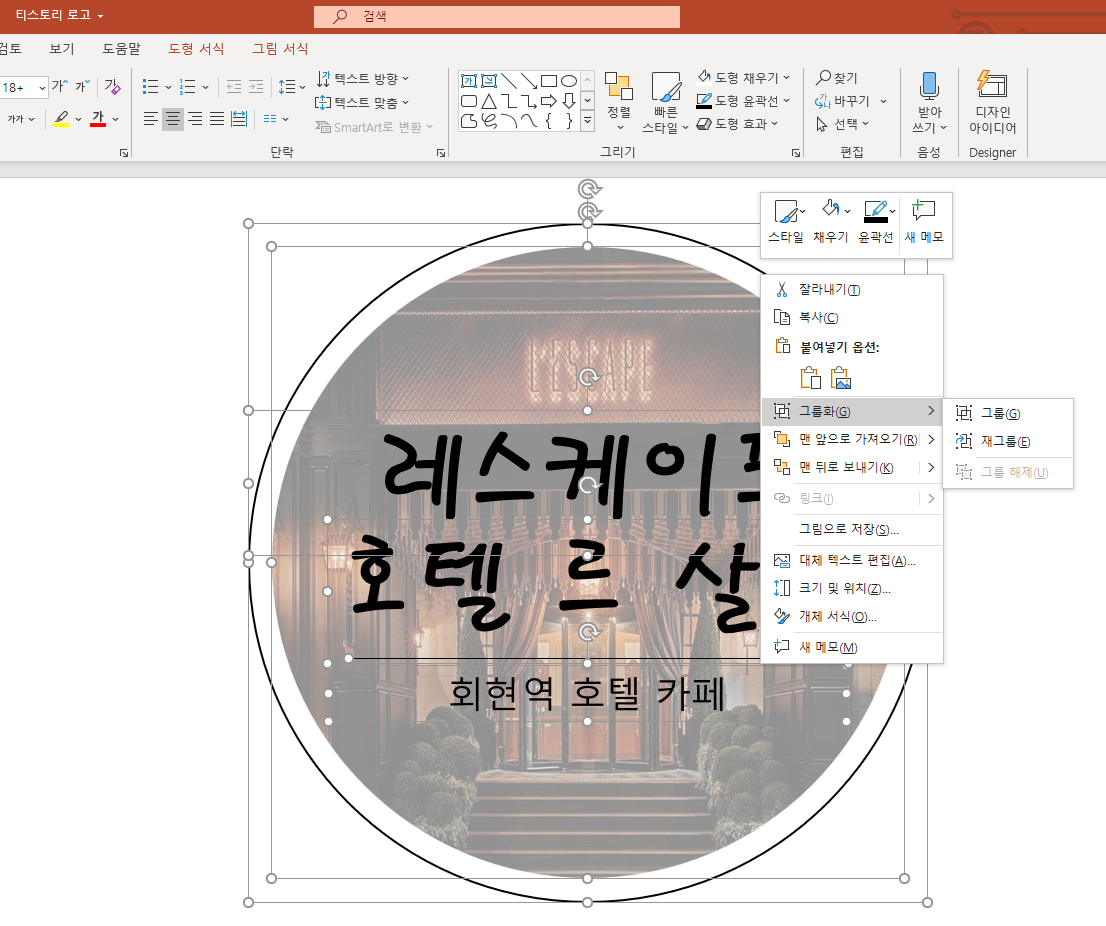
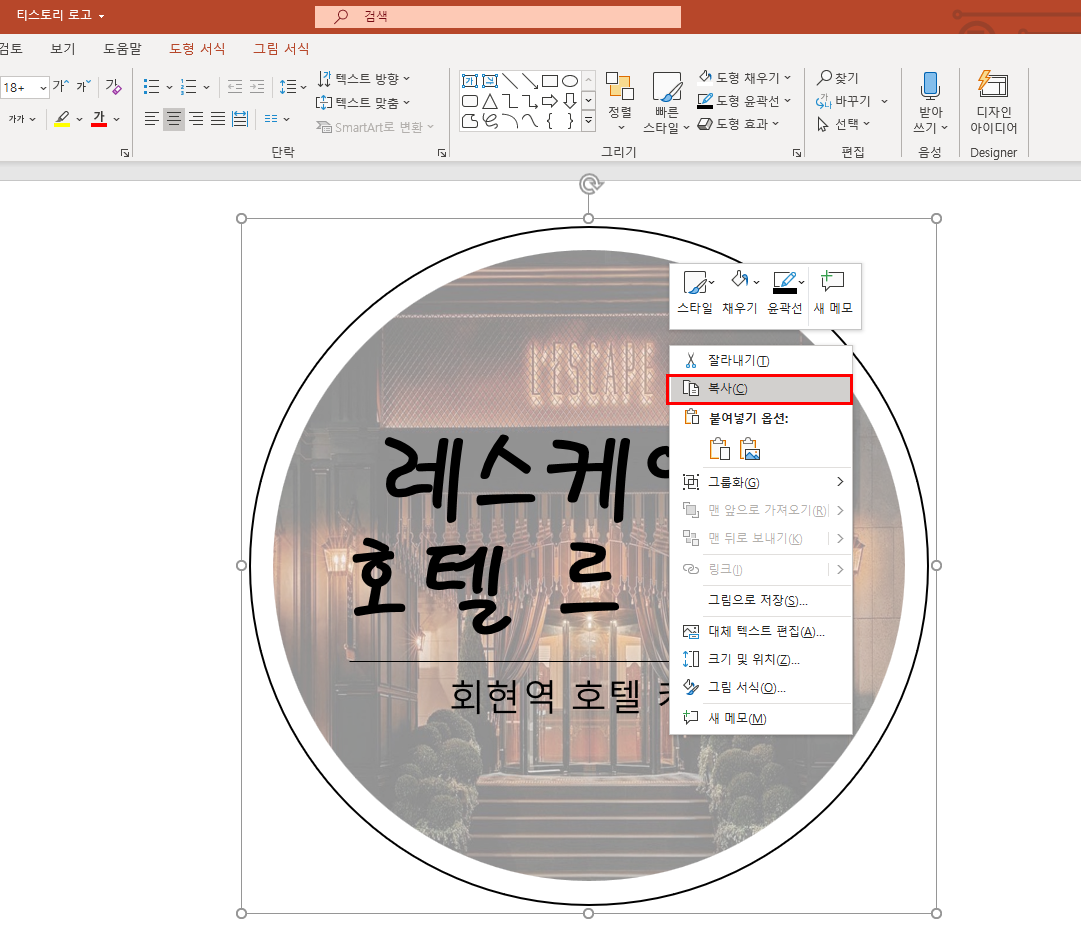
1) 전체를 선택> 그룹화> 그룹

2) 복사하여 티스토리 글로 붙여넣기

7. 티스토리 포스팅에 썸네일 삽입 완료!!

🍯 썸네일 만들기 요약 🍯
1. Power Point 준비
2. 원하는 크기의 원 두개 만들기
3. 제목 삽입 및 글씨체 디자인하기
4. 배경 그림 삽입하기
5. 전체적인 이미지 디자인하기_ 지니의 추천
6. 티스토리로 옮기기 위한 이미지 단위 만들기
7. 티스토리포스팅에 썸네일 삽입 완료
시선을 사로잡는 썸네일로
글의 첫인상+ 티스토리 내 글의 방문자++ 하세요👍🏻
***
템플릿을 원하시는 분들은 댓글 남겨주세요
***
'티스토리 꿀팁' 카테고리의 다른 글
| [카카오 애드핏, 애드센스] 목록 상단 치환자/ 목록 하단 치환자 추가하기 (1) | 2021.07.05 |
|---|---|
| [구글 애드센스 핀 번호🔑] 등록방법과 도착 후기🔎 feat. SC제일은행 (0) | 2020.05.24 |
| [티스토리] 애드센스 승인 어렵지 않아요~! (리뷰 + 초보자 버전) (13) | 2020.03.17 |
| [티스토리] “구글서치콘솔” 활용하여 최적화하기. (8) | 2020.03.08 |
| [티스토리] 블로그 필수 네이버서치어드바이저 등록! feat. 아주 쉽게 (0) | 2020.03.04 |




댓글