이번에 소개할 "꿀팁"은
구글서치콘솔을 이용하여 최적화를 해보려고 합니다.
토끼는 온라인 부서에서 일하고 있습니다.
그래서 검색엔진최적화(SEO)의 중요도가 어느 정도인지 알고 있습니다.
판매 사이트 또한 최적화를 진행하지만, 그 외에 많은 광고비를 투자한답니다.
예를 들어 구글 GDN, 카카오 모먼트, 카카오 비즈보드 등..
다양한 배너광고를 집행하여 많은 유입자를 만들어 포털사이트 검색 상위권에 노출될 수 있도록 합니다.
하지만!! 티스토리의 특성상 광고를 투자하기에는 수익성 없으므로 광고비를 지불하기는 어렵습니다.
물론 구글에드센스가 승인되어 수익이 발생한다고 해도
광고대비수익률(ROAS)은 바닥을 보이겠죠?
그러나 이런 분들도 있습니다.
초창기에 인지도를 높이기 위해 광고를 집행하는 방법도 있지만 개인적으로는 추천 드리지 않습니다.
왜냐하면 광고 유입률에 의존하다 보면
컨텐츠에 집중할 시간에 키워드 광고에 더 많은 시간을 투자해 상대적으로 컨텐츠 내용이 소홀해질 수 있습니다.
그래서!! 블로그 특성상 양질의 정보로 유입 자를 늘리는게 현명하다고 판단됩니다.
물론 제 생각이니 참고하세요.
지금부터 티스토리를 구글서치콘솔 적용하는 방법을 알려드리겠습니다.
전에도 안내드렸지만 검색엔진최적화(SEO)는 선택이 아닌 필수입니다.
아직 최적화를 안 하셨다면!
토끼가 쉽게 안내해드리니 천천히 따라오세요!!!
먼저, 구글서치콘솔 접속해주세요.
링크는 아래에 남겨드려요.
▼▼구글 서치 콘솔 바로가기▼▼
https://search.google.com/search-console/about?hl=ko
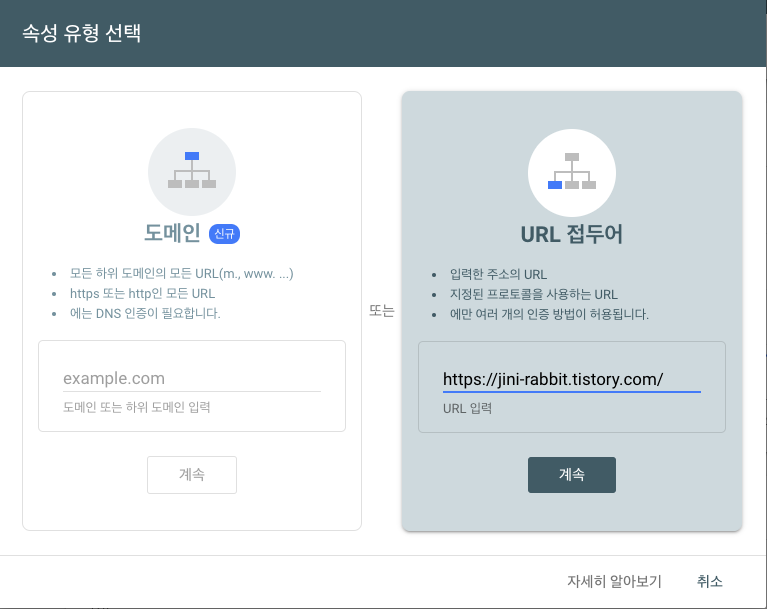
접속하기면 아래의 화면이 나타납니다.
그러면 오른쪽에 URL 접두어에 티스토리 URL을 붙여 넣어주세요.

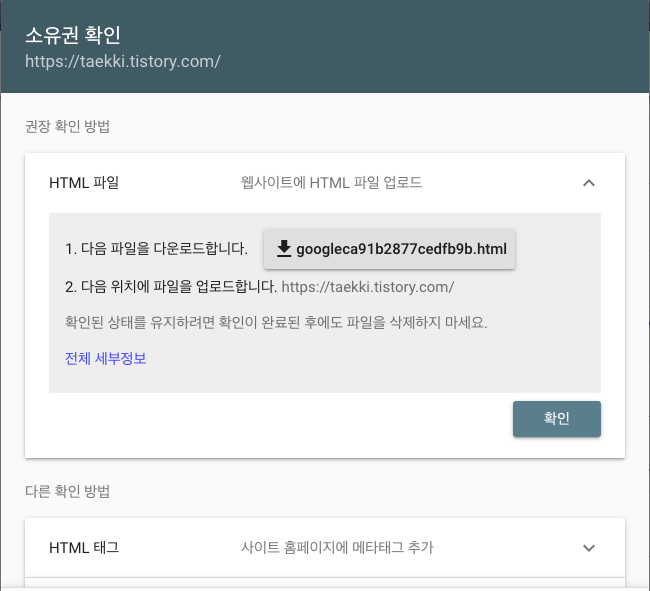
다음화면은 소유권 확인입니다.
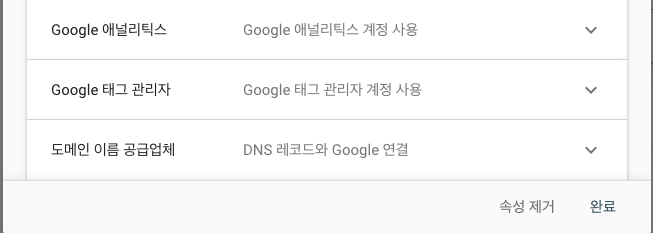
확인방법에는 5가지가 있습니다.
HTML 파일, HTML 태그, 구글애널리틱스 계정사용,
구글 태그매니저, 도메인 이름 공급업체 입니다.
여기서 저는 HTML 태그 방식을 선택합니다.
HTML 파일을 업로드 하는 쉬운 방법도 있지만
게시물 관리를 위해 소스에 심어두는게 좋을 것 같아요
다음과 같은 방식을 선택하였습니다.


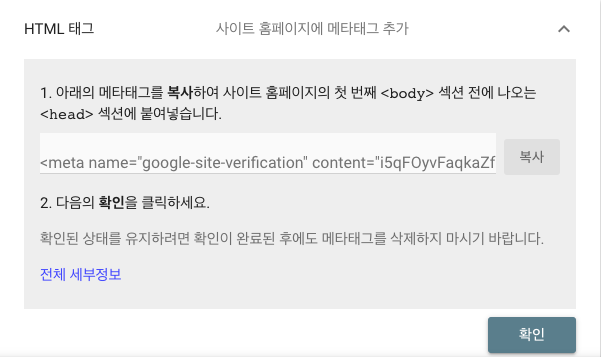
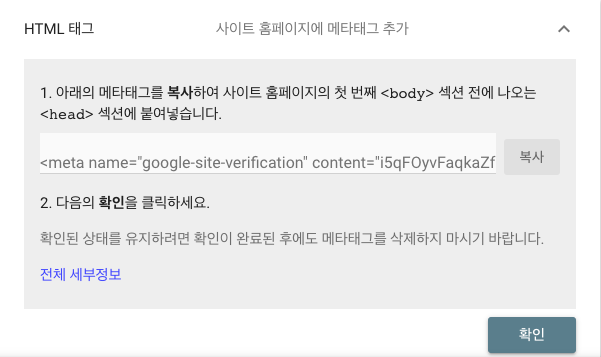
HTML 태그를 눌러주시면

다음과 같은 메타태그를 확인할 수 있습니다.
메타태그 오른쪽 복사 버튼을 눌러 복사를 합니다.
복사를 하셨다면
블로그 카테고리에서 꾸미기 -> 스킨 편집 -> HTML 편집을 눌러주세요.
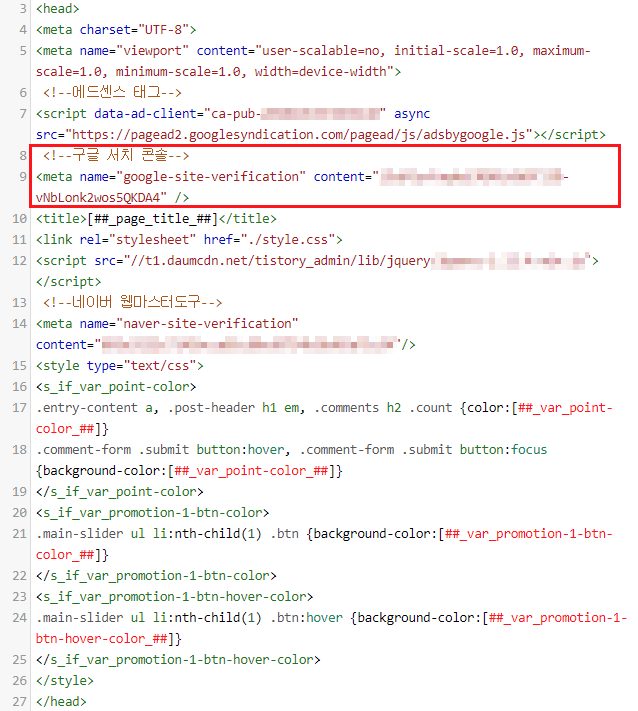
그러면 아래의 소스를 확인할 수 있습니다.
복사한 "mata name="으로 시작하는 소스를 <Head> 와 </Head> 사이에 붙어 넣어주시면 됩니다.
아래의 이미지에서 구글 서치 콘솔 밑에 삽입된 소스를 참고하시면 됩니다.

소스를 넣어주셨으면 다시 아래의 페이지로 돌아와서
우측 아래 확인 버튼을 눌러주시면

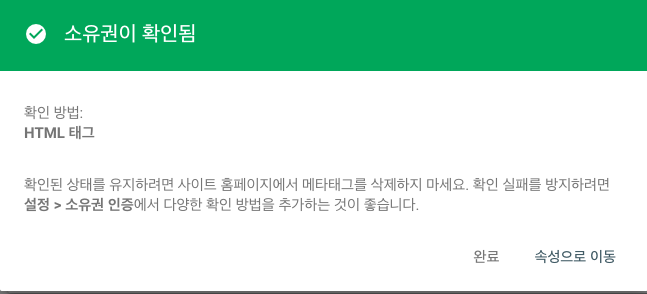
소유권이 확인됨이라는 팝업창이 노출됩니다.
이 팝업창을 확인하셨다면 성공적으로 이루어졌습니다.

참 간단하죠.
티스토리 구글서치콘솔을 등록하셨으면 RSS 와 사이트맵을 등록해주셔야 합니다.
먼저 RSS를 등록해보겠습니다.
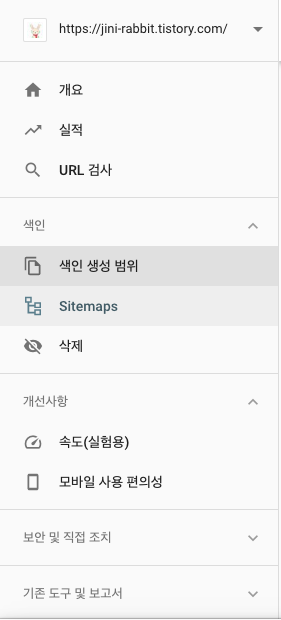
구글서치콘솔 페이지로 가면 카테고리가 옆에 나옵니다.
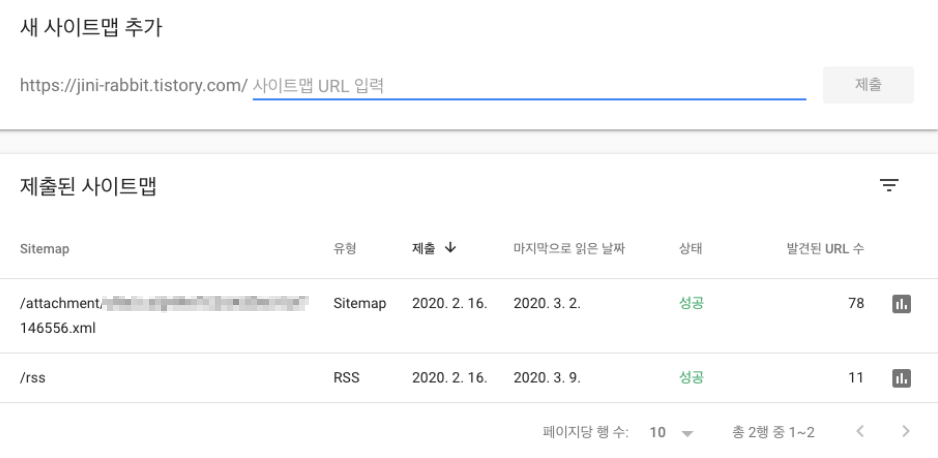
여기서 Sitemaps을 눌러주시고

새 사이트맵 추가 밑에 사이트 URL 입력 보이시죠?
여기에 /rss 를 넣으시고 제출을 눌러주세요.

rss를 등록했으면 사이트맵 등록방법을 알려드리겠습니다.
먼저, 사이트맵은 생성을 해야 합니다.
사이트맵을 만들어주는 사이트는 아래의 링크 달아드려요.
▼▼사이트맵 만드는 사이트 바로 가기▼▼
http://www.web-site-map.com/
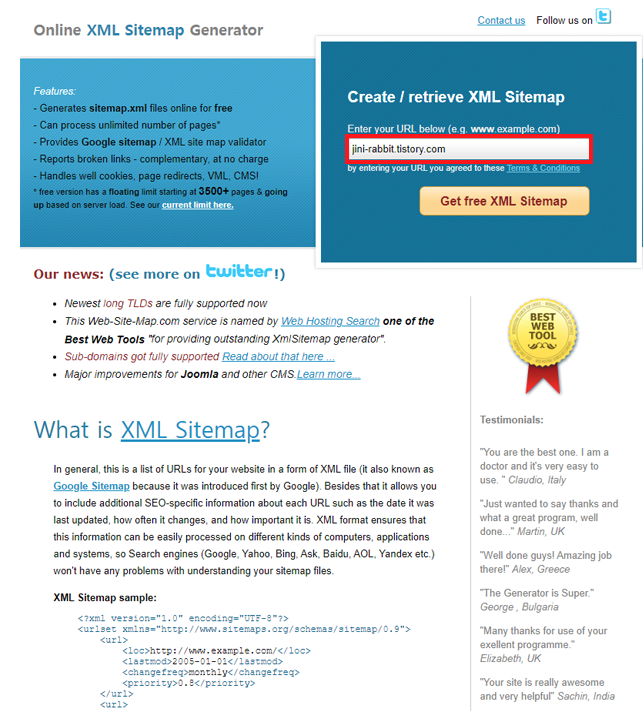
사이트에 들어오면 다음과 같은 화면을 만날 수 있습니다.
오른쪽 빨간 링크 안에 티스토리 주소를 적어주세요.
적은 다음 아래의 Get free XML sitemap 버튼 눌러주세요.

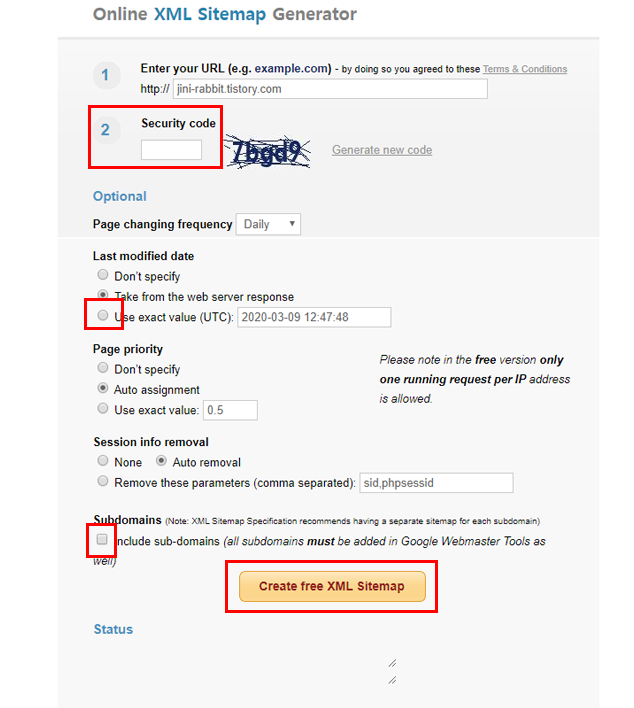
Online XML Sitemap Generator 라는 창이 나타납니다.
빨간색으로 선택한 부분만 입력을 해주세요.
그리고 아래의 순서대로 입력을 해주세요.
첫 번째 2번 보안코드 입력
두 번째 Last modified date에서 3번째 항목 Use exact value 클릭
세 번째 Subdomains에서 include sub-domains를 눌러주세요.
다 입력을 하셨으면 아래의 Create free XML sitemap 버튼을 눌러주세요.
생성하는데 카운팅 해봤는데 게시물이 9개 였을 때 정확히 29초 걸립니다.

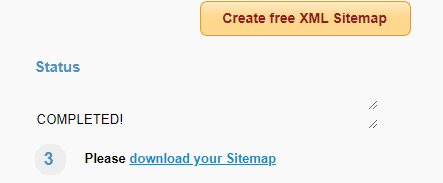
완료되었으면 아래의 Download your Sitemap 링크가 활성화됩니다.
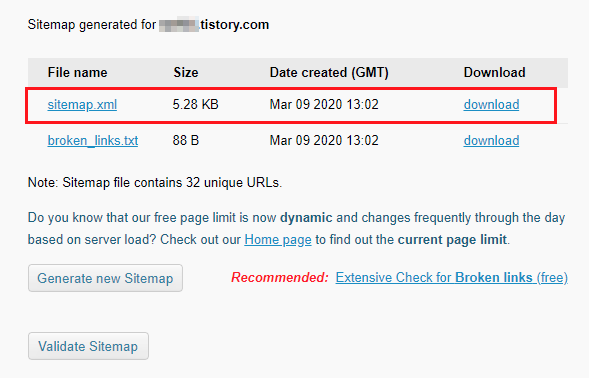
클릭하시면 다운로드 화면이 나옵니다.

여기서 Sitemap.xml 옆에 다운로드 버튼을 누르셔서 다운 받아주세요.

다운받으셨다면 다시 티스토리 블로그로 접속해주세요.
티스토리 카테고리에서 콘텐츠 -> 설정에서 새로 글쓰기를 "사용하지 않습니다"로 변경해주세요.
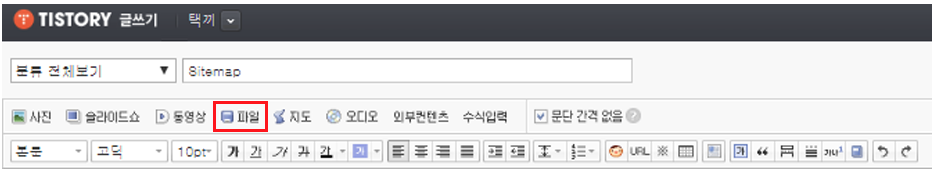
변경하셨으면 콘텐츠 -> 근관리에서 글쓰기를 눌러주세요.

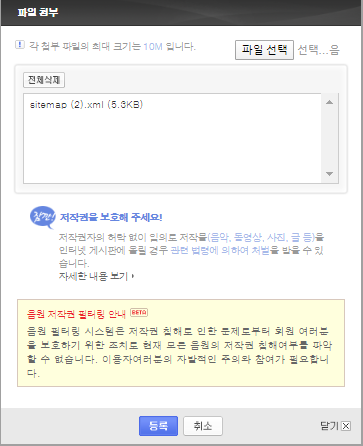
그리고 이전에 다운받았던 Sitemap.xml 파일을 업로드하고 발행을 눌러주세요.

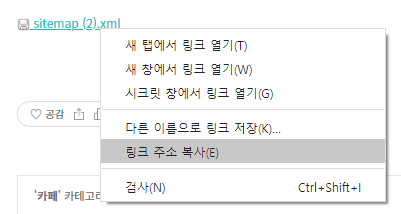
사이트에 본인의 티스토리 들어가셔서 Sitemap이 첨부된 게시물은 클릭한 다음
Sitemap.xml 첨부 파일을 마우스 우 클릭하면 링크 주소 복사(Ctrl+C)를 눌러 주소를 복사해주세요.

그리고 다른 곳에 메모장 같은 곳에 붙여넣기(Ctrl+V) 하면 Sitemap 주소를 확인할 수 있습니다.

이 주소에서 atttachment/~~~.xml까지 복사(Ctrl+C) 하시고
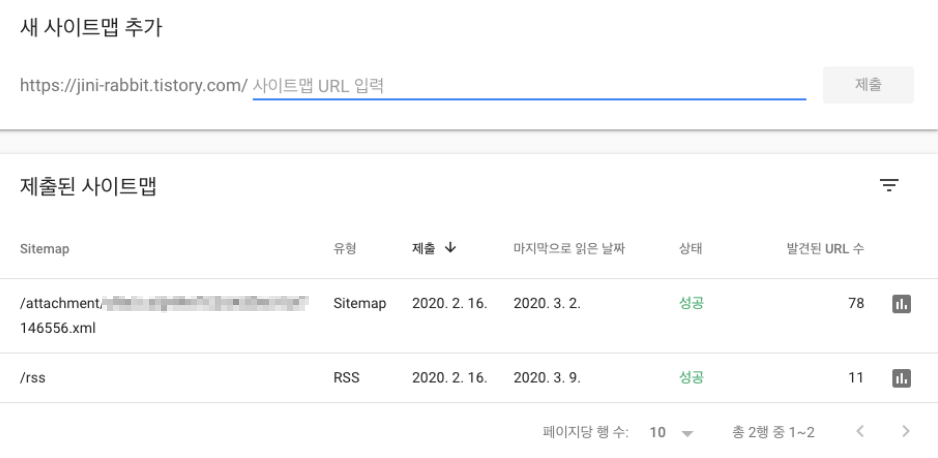
구글서치콘솔 접속하셔서 Sitemaps을 들어가서
새 사이트맵 추가에 밑에 사이트맵 URL 입력에 붙여넣기(Ctrl+V) 하시고 제출하시면 끝!!!

그리고 네이버서치어드바이저 등록방법을 아주쉽게 알려드리니,
아래의 링크 참고하세요 ^^
https://jini-rabbit.tistory.com/45
[티스토리] 블로그 필수 서치어드바이저 등록! feat. 아주 쉽게
안녕하세요. 토끼에요^^ "티스토리 운영 꿀팁" 알려드립니다. 이 전 포스팅에서 구글 애널리틱스를 티스토리에 적용하여 설치하는 방법을 알려드렸습니다. 이번에는 최적화를 하기 위해 꼭 해야 하는 부분입니다...
jini-rabbit.tistory.com
'티스토리 꿀팁' 카테고리의 다른 글
| [구글 애드센스 핀 번호🔑] 등록방법과 도착 후기🔎 feat. SC제일은행 (0) | 2020.05.24 |
|---|---|
| [티스토리 글쓰기✏️] 시선👀을 사로잡는 썸네일 쉽게 만들기 (2) | 2020.05.15 |
| [티스토리] 애드센스 승인 어렵지 않아요~! (리뷰 + 초보자 버전) (13) | 2020.03.17 |
| [티스토리] 블로그 필수 네이버서치어드바이저 등록! feat. 아주 쉽게 (0) | 2020.03.04 |
| [티스토리] 블로그 최적화?! 구글애널리틱스 사용하기. (2) | 2020.03.01 |




댓글