[티스토리 꾸미기] 테이블 표 원하는 색상으로 변경하기 HTML 모드
티스토리 표 색상 변경하는 방법
색상코드로 HTML 모드에서 간편하게
난이도 ★☆☆☆☆
티스토리의 편집기능이 많이 업데이트 됐지만, 더 많은 꾸미기 기능을 원하는 티스토리 블로거들이 많습니다. 다행인 점은 티스토리는 HTML 소스 수정이 가능해 블로거 각자가 다양한 기능을 직접 구현할 수 있다는 점이에요.👍🏻
저도 그동안 다양한 소스를 활용하고 공유하였는데, 표 관련한 것은 테이블 가운데 정렬 방법, 표 스크롤 기능 만들기 기능이 있었어요. 오늘은 표 색상을 주어진 기본 색상이 아닌 다른 색으로 변경하는 방법 공유해 드릴게요!
목차
1. 티스토리 표 꾸미기 유용한 기능
2. 원하는 색상 HTML 코드 확인하기
3. 표 색상 변경 방법 (HTML)
4. 맺음말
티스토리 표 꾸미기 유용한 기능
1. 테이블 가운데 정렬 방법 (난이도 하)
[티스토리 표 꾸미기] 테이블 가운데 정렬 방법 (난이도 하)
티스토리 표 가운데 정렬 테이블 가운데 정렬로 글 예쁘게 만들기 난이도 ★☆☆☆☆ 티스토리를 열심히 운영 중인 1인으로서 글을 더 예쁘고 눈에 잘 들어오게, 읽기 쉽게 만들고 싶은 욕심이
jini-rabbit.tistory.com
티스토리 표는 왼쪽으로 치우쳐 정렬되고, 기본 기능으로는 표를 다른 쪽으로 정렬할 수 있는 기능이 없습니다. HTML 소스를 이용해 가운데 정렬해 보세요.
2. 테이블 스크롤 기능 만들기 (난이도 중)
[티스토리 꿀팁] 티스토리 표 테이블 스크롤 만드는 방법 (PC/ 모바일 모두 가능)
티스토리 테이블 스크롤 구현 테이블에 스크롤 기능 적용 방법 난이도 ★★☆☆☆ 티스토리에 테이블 표 작성할 때 칸수가 많고 내용이 많으면, PC에서는 괜찮지만 모바일에서 보면 글자 크기는
jini-rabbit.tistory.com
테이블에 글자가 많은 경우 자동으로 화면에 맞게 잘려 아래로 글자가 늘어선 형태가 됩니다.
하지만 작성한 그대로의 표에 스크롤 기능을 넣으면 글자가 망가지지 않고 우측으로 슬라이드 하여 볼 수 있습니다.
원하는 색상 HTML 코드 확인하기
표의 색상 변경 방법 확인 전, 먼저 내가 원하는 색상 코드를 확인해두어야 합니다.
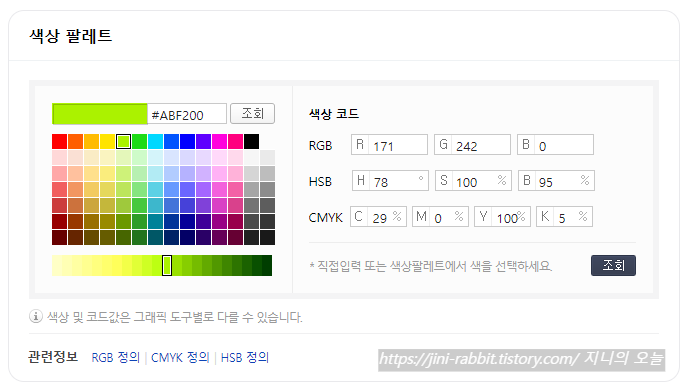
▶네이버 색상 코드◀에서 원하는 색상을 선택하고, 6자리 색상코드를 따로 적어둡니다.

제가 바꾸고자 하는 컬러코드는 아래와 같습니다.
- 노란색 #F4FA58
- 연두색 #ABF200
- 분홍색 #F5A9F2
- 보라색 #A901DB
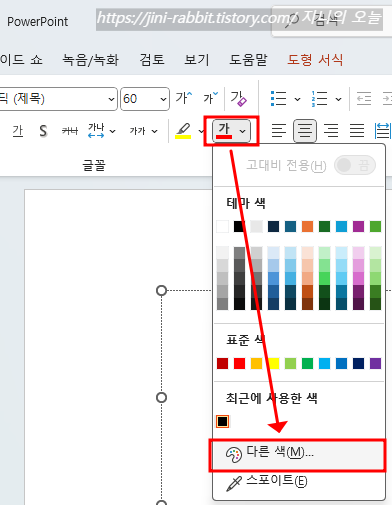
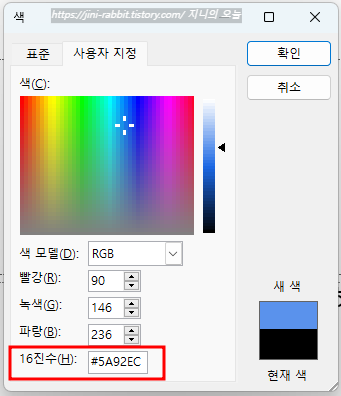
네이버 색상 팔레트에서 충분히 원하는 색을 찾을 수 있는데, 더 다양한 색상을 찾고 싶다면 오피스를 설치한 후 powerPoint의 다른 색> 사용자 지정> 탭에서 16진수를 확인해 주시면 됩니다.


표 색상 변경 방법 (HTML)
아래의 표에 적힌 색상대로 색을 변경해 보겠습니다.
| 구분 | 노란색 | 연두색 |
| 분홍색 | 지니의 | 오늘 |
| 보라색 | 색상 | 바꾸기 |
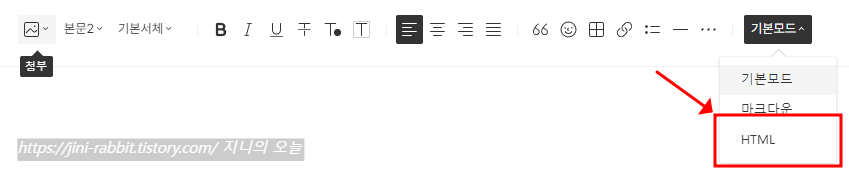
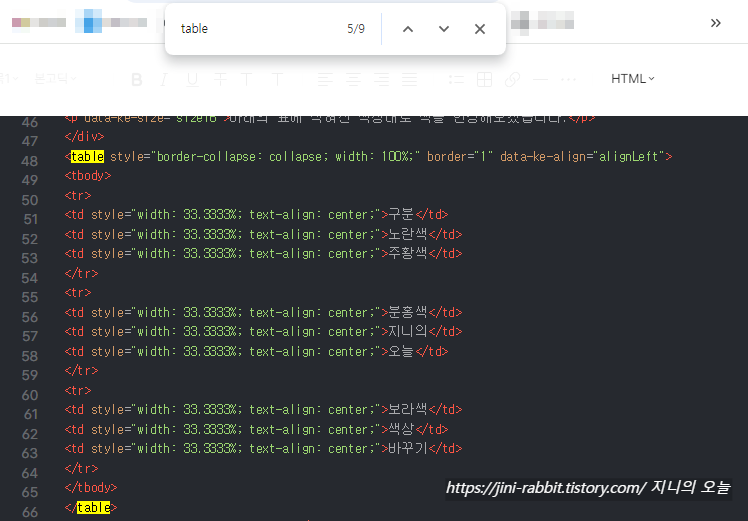
1. HTML 모드로 바꿉니다.

2. Ctrl + F 단축키로 'table'을 검색해 위치를 찾습니다.

표의 내용과 설정이 모두 HTML 코드로 표시되어 있는 것 을 볼 수 있습니다. 글자가 적혀있는 각 줄이, 표에서 한 칸에 해당하는 내용이에요.
3. style 속성 코드 마지막에 아래의 코드를 삽입해 줍니다.
bgcolor="#색상코드6자리"
그럼 저는 아래의 HTML 태그를 삽입하겠습니다.
노란색 bgcolor="#F4FA58"
연두색 bgcolor="#ABF200"
분홍색 bgcolor="#F5A9F2"
보라색 bgcolor="#A901DB"

4. 기본모드로 돌아와 결과를 확인하면, 색상이 바뀐 테이블을 확인할 수 있습니다.
| 구분 | 노란색 | 연두색 |
| 분홍색 | 지니의 | 오늘 |
| 보라색 | 색상 | 바꾸기 |
맺음말
색상 html코드만 알아두면 누구나 쉽게 표의 색상을 바꿀 수 있습니다.
주어진 기본 색상은 누구나 사용할 수 있어 밋밋한 느낌을 주므로, 나만의 색들을 이용해 예쁜 표를 만들어보세요.😊
추천 글 "티스토리 꿀팁 공유"
티스토리 구글맵 삽입하여 해외 지도 첨부 방법 (HTML 소스)
티스토리 구글맵 삽입 티스토리에 해외 지도 첨부하기 난이도 ★★☆☆☆ 티스토리 포스팅을 할 때 보통은 기본 지도 삽입 기능을 이용하는데, 이 기능은 국내 위치에 한정되어 있어 해외여행
jini-rabbit.tistory.com
[티스토리 꿀팁] 북클럽 스킨 썸네일 제목 전체 표시 방법
티스토리 북클럽 스킨 썸네일 제목 전체 표시 방법 정확한 제목 표시로 시선 집중 난이도 ★☆☆☆☆ 티스토리 북클럽 스킨은 시각적으로 편하고 커스터마이징 하기 좋아서 가장 인기가 많은
jini-rabbit.tistory.com
티스토리 로딩 화면 이미지 설정하기 (이탈률 감소에 도움)
티스토리 로딩 이미지 설정 검색자 이탈률 감소 및 체류시간 증가 효과 난이도 ★★☆☆☆ 어떤 티스토리 블로그를 방문하면, 화면 전환에 시간이 소요될 때 '로딩 중' 이미지가 나타나는 것을
jini-rabbit.tistory.com
[티스토리 오류] 티스토리 붙여넣기 및 이미지 업로드 중입니다. 오류 해결방법
티스토리 붙여넣기 및 이미지 업로드 중입니다. 티스토리 오류 해결방법 난이도 ★☆☆☆☆ 청천벽력... 틈틈히 저장을 하는 편이지만 가끔은 방심해서 저장이 안 된 상태로 '티스토리 붙여넣기
jini-rabbit.tistory.com
티스토리 다음 저품질 해결 방법, 다음 검색누락 해결 (셀프반나절탈출)
티스토리 다음 저품질 해결방법 9시간 만에 셀프 해결 완료 소중한 시간들을 기록하고 공유하며 열심히 키워온 티스토리에 갑자기 이상이 생겼습니다. 네이버 검색유입/ 구글 검색유입 등 다른
jini-rabbit.tistory.com